飞冰ice是一套基于React的中后台应用解决方案,它承载了ICE的物料体系和开发体验,目前支持 macOS 和 Windows 两大平台,让前端工程变得更便捷。目前,在阿里巴巴内部,已经有270多个来自几乎所有BU的项目在使用,有需求的用户请下载体验!

功能特色
1、海量高质预制区块2、可视化工具区块拼装
3、淘宝 React 最佳实践
飞冰ice使用教程
1、创建项目①软件启动后,项目列表为空,可通过的【创建项目】新建一个项目。

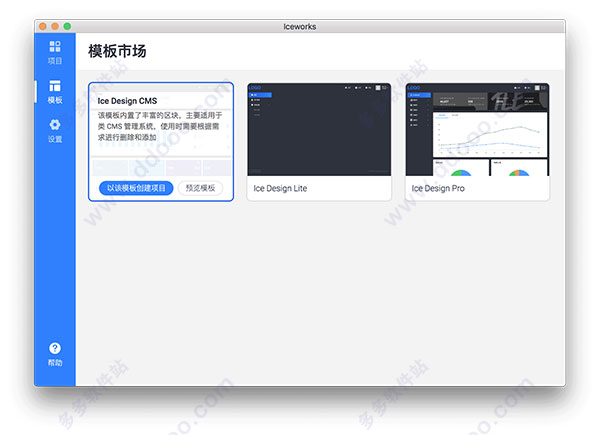
②界面会跳转到模板市场,目前提供三种模板进行选择,鼠标移动到指定的模板上,点击【以该模板创建项目】进入项目配置页面。

③点击【开始创建项目】即可开始创建。
2、管理项目
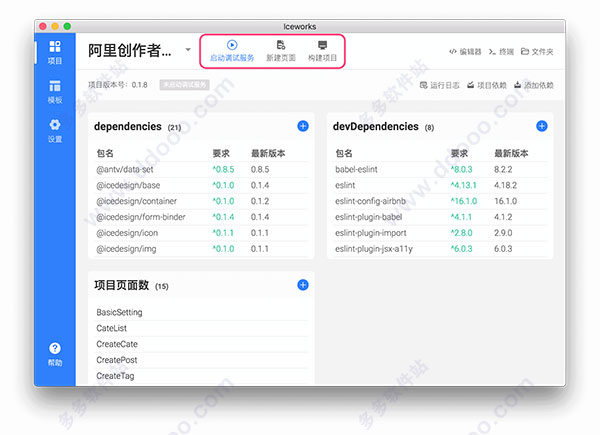
项目创建完成后,会自动添加到项目列表中,并打开当前项目管理面板。
通过项目管理面板,可执行 启动调试服务 新建页面 构建项目 等操作。

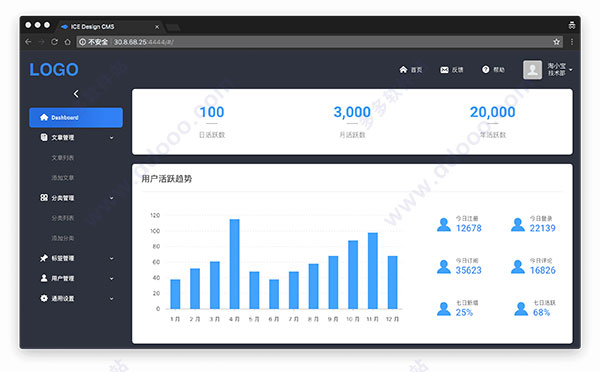
3、启动调试服务
点击“启动调试服务”等待完成后出现服务地址,点击可以预览当前项目。

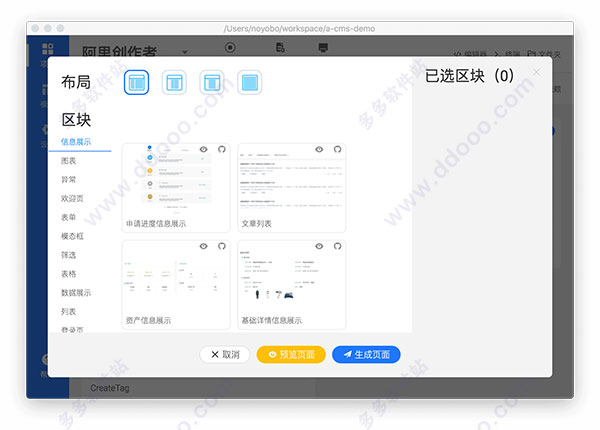
4、新建页面
启动调试服务后,可使用新建页面来搭建页面,通过 block 的组合完成页面的创建。

5、进入开发调试
点击项目版面上的“编辑中打开”会立即使用设置中选择的编辑器打开项目,目前支持 Visual Studio Code,Sublime Text 3,WebStorm 和 Atom 等编辑器。
项目目录结构说明如下:

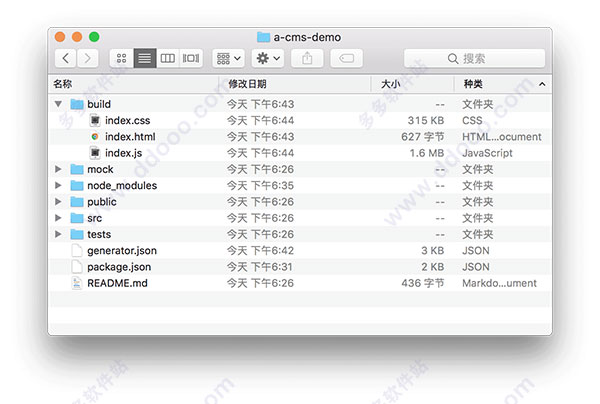
6、打包发布
点击项目面板上的构建项目按钮,将开发的构建出最终的 js css 等资源。
构建完成后,会在项目目录下生成 build 文件夹,里面存在了 index.html index.js index.css 文件。使用你熟悉的方式,上传到对应的 cdn 服务器即可。

7、部署上线
上线过程即发布 HTML 文件的过程,index.html 文件存在在 build 目录中,将 index.html 文件复制到对应的服务服务器,并修改 html 源码中的 /build/index.css 和 /build/index.js 地址,是上一步中得到的 cdn 地址以及站点标题。
一个标准的 HTML 文件如下所示:

更新日志
Iceworks v2.20.0更新日志(2019-05-17)修复:启动白屏问题
修复:Vue 项目构建失败问题
升级:升级 electron 到 4.x 版本
v2.19.1更新日志(2019-04-27)
功能:安装依赖时增加版本检查机制
公告:下线小程序物料源和自定义区块功能
修复:修复 vue 页面生成问题
修复:修复 oss 上传失败问题
修复:修复 koa 项目创建失败问题
其他:日志治理 & 稳定性提升
-
微商水印相机怎么加入团队 微商水印相机加入团队方法 21-07-12
 微商水印相机怎么加入团队 微商水印相机加入团队方法
微商水印相机怎么加入团队 微商水印相机加入团队方法使用微商水印相机的时候,用户可以创建自己的团队,也可以选择加入其他人创建的团队,然后就可以更加方便的与团队中的好友互相交流了。那么微商水印相机怎么加入团队呢?这里小编
-
阴阳师妖怪屋海市蜃楼 海市蜃楼活动入口介绍 21-09-19
 阴阳师妖怪屋海市蜃楼 海市蜃楼活动入口介绍
阴阳师妖怪屋海市蜃楼 海市蜃楼活动入口介绍教程频道为您提供阴阳师妖怪屋海市蜃楼 海市蜃楼活动入口介绍解决方案,还有更多全面的阴阳师妖怪屋软件教程手册,无论是新奇小软件的操作还是专业软件的使用技巧,教程都会为您解疑释惑。
-
火狐浏览器如何自制皮肤?火狐浏览器自制皮肤的方法步骤 21-07-12
 火狐浏览器如何自制皮肤?火狐浏览器自制皮肤的方法步骤
火狐浏览器如何自制皮肤?火狐浏览器自制皮肤的方法步骤火狐浏览器如何自制皮肤?最近有很多小伙伴问我火狐浏览器应该怎么样自制皮肤,那么今天的教程就给大家带来火狐浏览器自制皮肤的方法步骤,让我们一起来看看吧。
-
黎明觉醒通行证有什么用 22-08-03
 黎明觉醒通行证有什么用
黎明觉醒通行证有什么用黎明觉醒通行证有什么用?在预约黎明觉醒曙光测试的时候,玩家会获得一张渡鸦营地的通行证,通行证的下方还会有邀请码以及链接地址。那么这个通行证代表什么意思呢?还有很多小伙
-
黎明觉醒托腮板怎么获得 22-08-03
 黎明觉醒托腮板怎么获得
黎明觉醒托腮板怎么获得黎明觉醒托腮板怎么获得?托腮板是只适用于佩戴在狙击枪上面的一个配件,其他的枪械是不能佩戴的,不过它的作用也很大的,既可以减少后坐力还可以提升换弹速度。那么黎明觉醒中托
-
快手如何发表自己的作品 快手怎样发表自己的作品 21-07-12
 快手如何发表自己的作品 快手怎样发表自己的作品
快手如何发表自己的作品 快手怎样发表自己的作品快手是一款短视频上传、观看的app,你知道如何在快手上发布作品吗?快来看看吧! 打开手机快手app,登录后点击右上角的摄像头图标。 此时手机屏幕下方出现相机和拍摄选项,根据需要
-
得物怎么看是不是个人卖家 得物个人卖家发货靠谱吗 21-09-19
 得物怎么看是不是个人卖家 得物个人卖家发货靠谱吗
得物怎么看是不是个人卖家 得物个人卖家发货靠谱吗得物上不仅有商家入驻,还有很多个人卖家入驻。而对于买家来说,比较关心买东西的店家是商家还是个人卖家。那么怎么看是不是个人卖家呢?下面一起来看看吧!
-
黎明觉醒浪潮载具怎么获得 22-08-03
 黎明觉醒浪潮载具怎么获得
黎明觉醒浪潮载具怎么获得黎明觉醒浪潮载具怎么获得?浪潮是一款颜值较高的轿车载具,载具是十分方便的,玩家如果有需要可以随时召唤,不需要的话还可以随时收起来。那么黎明觉醒中浪潮载具的获得方法是什
-
黎明觉醒食谱配方大全 22-08-03
 黎明觉醒食谱配方大全
黎明觉醒食谱配方大全黎明觉醒食谱配方有哪些?游戏中设定了12项生存指标,玩家的角色会饿、会冷、会累,当发生这些状态的时候生命值就会减少,这个时候就需要使用食物来回复生命值,每一种食物都是有
-
光遇季节蜡烛位置9.22 22-08-03
 光遇季节蜡烛位置9.22
光遇季节蜡烛位置9.22光遇季节蜡烛是玩家们每天都需要找寻的目标,很多玩家都不知道季节蜡烛到底在什么地方,今天就为大家带来一篇关于这个方面的具体介绍,通过下面的文章内容,我们就来了解一下9月