功能介绍
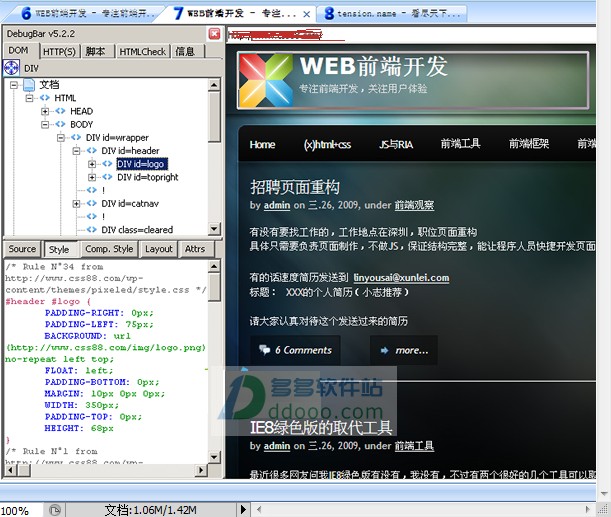
1.DOM:DebugBar可以分析出所有的DOM,包括图片,样式,脚本等等,
我们可以通过拖动目标工具到页面中寻找需要的目标元素,
然后就可以在左下角的窗口中看到,源码,样式等代码,还有该元素的盒子模型;唯一一点不足是不能像firebug一样直接修改css,调整页面。
2.http请求
DebugBar可以分析出所有http请求,还能抓出图片等一些404错误文件;
3.查看JS脚本
DebugBar还能将js中的函数都列出来,
5.html验证:
DebugBar还能验证html

debugbar怎么用?
1、打开IE6,依次点击【查看】-【工具栏】-【DebugBar】,就OK啦。

2、 查看网页的DOM详情:点击DebugBar v5.4.1插件栏中的DOM选项卡,利用这个选项我们可以很详细的了解该网页的结构,很适合编程新手们学习和研究。
1) 文档标签:查看文档标签信息我们可以很清晰的看到网站的代码布局,主要分为head和body两大类

2) 链接标签:在这里我们可以看到网站使用的所有超链接及代码。

3) 样式表标签:编程人员都知道,我们一般在编写网页的时候都会使用CSS样式表,这样可以使代码更整洁和编写代码更方便,如下图所示,护卫神网站的CSS样式表已一览无余啦。

4、HTMLCheck选项的使用:其实这个选项特别适合编程人员调试网站的时候使用,利用它可以看到该网页出现的错误及警告详情。

-
摩尔庄园超能球怎么获得?摩尔庄园超能球怎么使用?有什么作用? 21-09-18
 摩尔庄园超能球怎么获得?摩尔庄园超能球怎么使用?有什么作用?
摩尔庄园超能球怎么获得?摩尔庄园超能球怎么使用?有什么作用?摩尔庄园大战红龙马上就要开启了,大家只要在活动期间的晚上18点-22点的时候去投掷红龙,就有机会获得晶石的,但是很多小摩尔不清楚到哪里去获得超能球,而且一直显示和精灵战斗的
-
来不及了快上车金币怎么获得 22-08-03
 来不及了快上车金币怎么获得
来不及了快上车金币怎么获得来不及了快上车金币怎么获得?很多玩家都想要知道该通过什么方式来获得游戏中的金币,金币在游戏中是一种非常重要的资源道具,我们可以通过使用金币购买很多的升级材料,提升我们
-
黎明觉醒浪潮载具怎么获得 22-08-03
 黎明觉醒浪潮载具怎么获得
黎明觉醒浪潮载具怎么获得黎明觉醒浪潮载具怎么获得?浪潮是一款颜值较高的轿车载具,载具是十分方便的,玩家如果有需要可以随时召唤,不需要的话还可以随时收起来。那么黎明觉醒中浪潮载具的获得方法是什
-
黎明觉醒载具有哪些 22-08-03
 黎明觉醒载具有哪些
黎明觉醒载具有哪些黎明觉醒载具有哪些?载具在游戏中可以当做玩家的代步攻击,也可以当做掩体来使用,载具的作用主要是根据载具的类型来决定的。那么黎明觉醒中载具的种类有哪些呢?还有很多小伙伴
-
战魂铭人薛定谔的猫怎么样 22-08-03
 战魂铭人薛定谔的猫怎么样
战魂铭人薛定谔的猫怎么样战魂铭人薛定谔的猫怎么样?很多玩家都非常关注个话题,这个道具是近期更新后的新装备,今天就为大家带来一篇关于这个方面的具体介绍, 通过下面的文章内容,我们来具体了解一下
-
团油怎么开电子发票 团油电子发票如何开 21-07-12
 团油怎么开电子发票 团油电子发票如何开
团油怎么开电子发票 团油电子发票如何开团油app怎么开具发票?接下来就告诉你怎么操作。 首先打开app。 点击下方订单。 点击右上角开发票。 选择点击加油开票。 选择下方你想要开发票的信息。 最后点击右下角下一步即可。
-
微粒贷怎么提额 微粒贷如何提额 21-07-12
 微粒贷怎么提额 微粒贷如何提额
微粒贷怎么提额 微粒贷如何提额基本上每个人都在使用微信,但很少有人知道微信还有个借钱功能,叫微粒贷。由于借款方便,能够解很多人的燃眉之急,那么怎么提高微粒贷的额度呢?下面几个方法你可以试试。 首先
-
iPhone13支持双卡双待吗 iPhone13支持5G吗 21-09-20
 iPhone13支持双卡双待吗 iPhone13支持5G吗
iPhone13支持双卡双待吗 iPhone13支持5G吗iPhone13将于本月月底发售,在发售之际不少果粉们比较好奇这款手机是否支持双卡双待和5G,毕竟苹果手机双卡双待一直都是硬伤。那么下面一起来看看了解一下吧!
-
黎明觉醒托腮板有什么用 22-08-03
 黎明觉醒托腮板有什么用
黎明觉醒托腮板有什么用黎明觉醒托腮板有什么用?游戏中有各种各样的枪械配件,托腮板就是其中一种,不过它是只能装在狙击枪上的一个配件,它的作用还是很大的。那么黎明觉醒中托腮板的作用是什么呢?还
-
黎明觉醒职业哪个厉害 22-08-03
 黎明觉醒职业哪个厉害
黎明觉醒职业哪个厉害黎明觉醒职业哪个厉害?目前在游戏中一共有三种职业可以选择,不同的职业有不同的作用,在后期玩家的职业也是可以进行转职的。那么黎明觉醒职业选择哪个好呢?还有很多小伙伴们不