1、使用自己的微信号来调试微信网页授权
2、调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出
3、使用基于 weinre 的移动调试功能
4、利用集成的 Chrome DevTools 协助开发

基本介绍
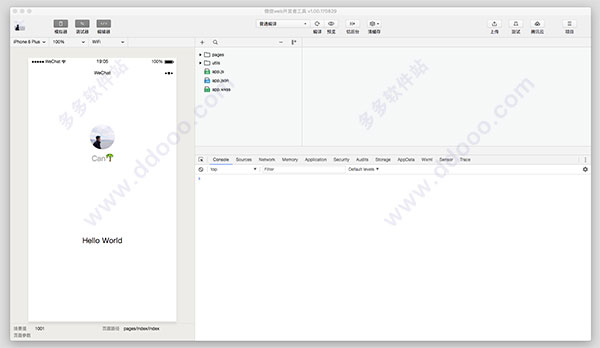
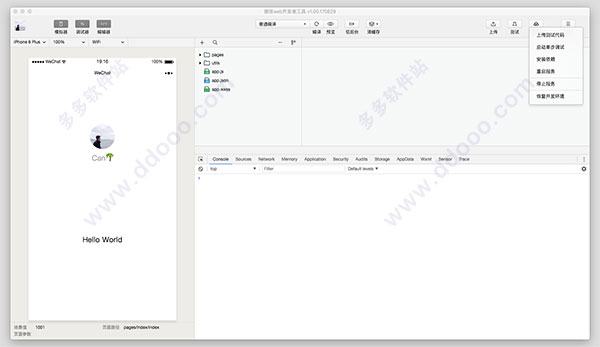
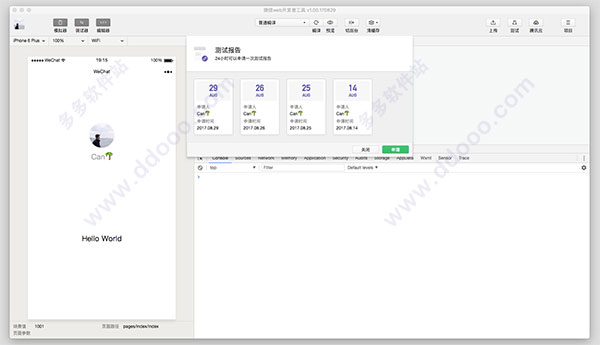
公众平台发布微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便地进行开发和调试。该工具界面主要由几大部分组成,如下图所示:
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
在原有功能的基础上,新增了两个开发辅助功能:
1、使用腾讯云,快速搭建小程序后台运行环境

2、申请测试报告,了解小程序在真实的移动设备上运行性能和运行效果

微信web开发者工具怎么用?
一、调试微信网页授权之前在开发基于微信的网页授权的功能时,开发者通常需要手机上输入 URL 进而获取用户信息,从而进行开发和调试工作,可是因为手机的诸多限制,这个过程很不方便。 通过使用微信 web 开发者工具,从此开发者可以直接在 PC 或者 Mac 上进行这种调试了。具体操作步骤为:
开发者可以在调试器中点击“登录”,使用手机微信扫码登录,从而使用真实的用户身份来开发和调试微信网页授权。请确认手机登录页,绑定的公众号为“微信 web 开发者工具”,如下图所示:

为了保证开发者身份信息的安全,对于希望调试的公众号,我们要求开发者微信号与之建立绑定关系。具体操作为:公众号登录管理后台,启用开发者中心,在开发者工具——web 开发者工具页面,向开发者微信号发送绑定邀请。绑定页面如下图所示:

开发者在手机微信上接受邀请,即可完成绑定。每个公众号最多可同时绑定10个开发者微信号。邀请确认页面如下图所示:

完成登录和绑定后,开发者就可以开始调试微信网页授权了,注意只能调试自己绑定过的公众号:
非静默授权的 URL: http://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_userinfo&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
在微信 web 开发者工具中打开这个 URL,webview 模拟器显示效果如图:

点击“确认登录”即可带着用户信息跳转到第三方页面,很方便的进行后续的开发和调试。
静默授权的 URL: http://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_base&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
在微信web开发者工具中打开该 URL 则会自动跳转到第三方页面。
注意:如果使用了代理,需代理本身支持https直连,才能调试https页面。
二、模拟JSSDK权限校验
通过 web 开发者工具,可以模拟 JSSDK 在微信客户端中的请求,并直观地看到鉴权结果和 log。以微信 JSSDK DEMO 页面为例:
http://demo.open.weixin.qq.com/jssdk
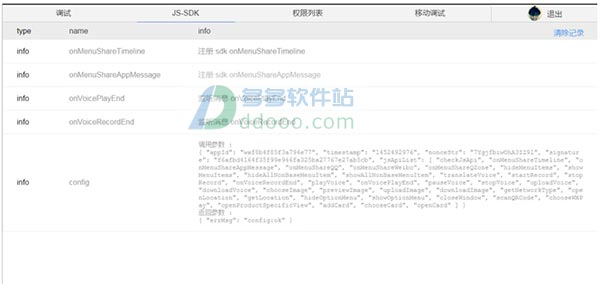
在调试器中打开该 URL,可以方便地在右侧的 JS-SDK Tab 中看到当前页面 wx.config 的校验情况和 JSSDK 的调用 log。 如下是校验通过的页面:

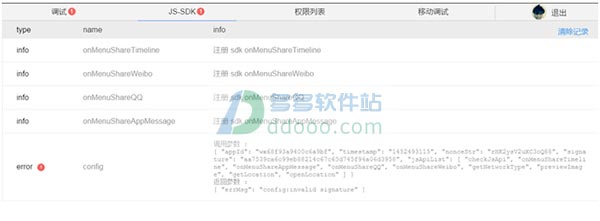
如下是校验未通过的页面:

在“权限列表” Tab 中,可以查询到当前页面拥有权限的 JS-SDK 列表:

三、移动调试
移动调试功能是基于 weinre 的,并且做了一些改进,相比直接使用 weinre 有两个优点:
无须手工在页面中加入 weinre 调试脚本
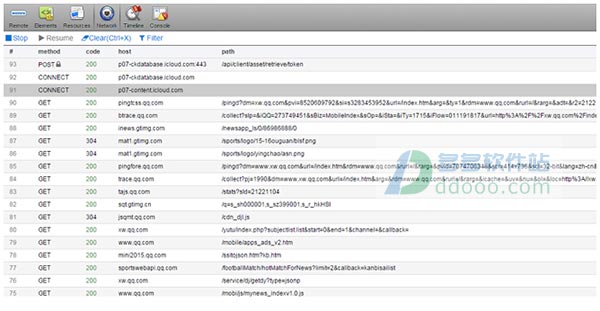
可以在 weinre 的网络请求页卡中,看到完整的 http 请求 log,非局限于 ajax 请求
如下图所示:

注意,移动调试功能暂不支持https。
四、Chrome DevTools
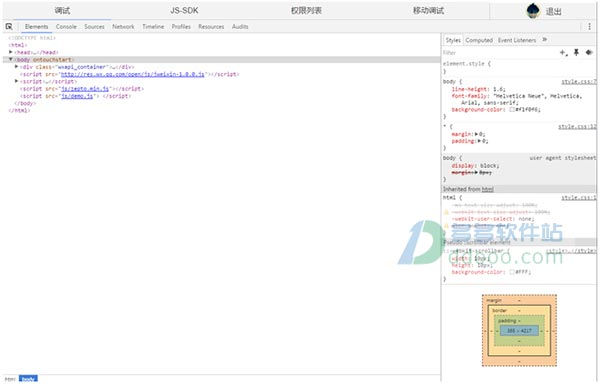
微信web开发者工具集成了 Chrome DevTools。同之前在 PC 上的调试体验一致,可以快速上手。
如下图所示:

更新日志
微信web开发者工具v1.03.2009140更新日志:A 新增 小程序支持自动化测试
A 新增 预览当前页面
A 增加 云控制台中监控图表的数据总和显示
A 新增 setTabBarItem 支持临时文件和网络路径 反馈详情
A 新增 公众号调试网址栏下拉菜单点击URL路径后自动跳转
A 新增 通用设置——使用GPU加速模式(默认关闭)
A 新增 云开发控制台支持黑色主题
A 新增 云开发控制台支持购买和变更套餐 查看文档
A 新增 版本管理支持直接 checkout 远程分支
U 优化 文件监听模块
U 优化 体验评分 UI
U 优化 非 miniprogramRoot 目录下文件的修改不会触发编译
F 修改 Wxml 的 text 标签内容后页面不能同步更新
F 修复 调试器点击临时文件地址打不开的问题
F 修复 1.02.1907160 版本小游戏分包加载异常的问题 反馈详情
F 修复 小游戏 websocket 连接期间切换 offline 无效的问题
F 修复 调整模拟器窗口大小操作时鼠标指针在模拟器窗口内释放后会失效的问题
F 修复 backgroundColorTop/Bottom 只因在 iOS 模拟时生效
F 修复 使用 componentGenerics 导致编译错误的问题 反馈详情
F 修复 顶部按钮返回首页时首页无法正常渲染加载的问题 反馈详情
F 修复 wxml 面板多个选择器共用样式时调试不了样式的问题 反馈详情
F 修复 1.02.1907232 版可能导致 bindtap 失效的问题 反馈详情
F 修复 1.02.1907242 引入的 npm 自定义组件模块引用不到的问题
F 修复 修改语言重启后不生效的问题
F 修复 页面返回 wxml 面板伪类信息丢失的问题
F 修复 wxml 面板伪类信息匹配错误的问题
F 修复 控制台数据库点击数字id的记录没有展示的问题 反馈详情
F 修复 顶部按钮返回首页时首页无法正常渲染加载的问题 反馈详情
F 修复 调整模拟器窗口大小操作时鼠标指针在模拟器窗口内释放后会失效的问题
-
iPhone13支持双卡双待吗 iPhone13支持5G吗 21-09-20
 iPhone13支持双卡双待吗 iPhone13支持5G吗
iPhone13支持双卡双待吗 iPhone13支持5G吗iPhone13将于本月月底发售,在发售之际不少果粉们比较好奇这款手机是否支持双卡双待和5G,毕竟苹果手机双卡双待一直都是硬伤。那么下面一起来看看了解一下吧!
-
来不及了快上车宝箱怎么打开 22-08-03
 来不及了快上车宝箱怎么打开
来不及了快上车宝箱怎么打开来不及了快上车宝箱怎么打开?宝箱是我们在游戏中和其他玩家对局的时候获得的奖励,玩家存活的时间越久,击败的人数越多,就可以获得更高质量的宝箱,那么不少玩家就会有一个疑问
-
黎明觉醒载具有哪些 22-08-03
 黎明觉醒载具有哪些
黎明觉醒载具有哪些黎明觉醒载具有哪些?载具在游戏中可以当做玩家的代步攻击,也可以当做掩体来使用,载具的作用主要是根据载具的类型来决定的。那么黎明觉醒中载具的种类有哪些呢?还有很多小伙伴
-
黎明觉醒中央车站怎么玩 22-08-03
 黎明觉醒中央车站怎么玩
黎明觉醒中央车站怎么玩黎明觉醒中央车站怎么玩?中央车站是游戏中的一个对战模式,采用了4V4竞技的玩法,玩家需要和其他人一起组队,率先击杀敌方所有目标的一方就可以取得胜利。那么黎明觉醒中中央车站
-
黎明觉醒托腮板怎么获得 22-08-03
 黎明觉醒托腮板怎么获得
黎明觉醒托腮板怎么获得黎明觉醒托腮板怎么获得?托腮板是只适用于佩戴在狙击枪上面的一个配件,其他的枪械是不能佩戴的,不过它的作用也很大的,既可以减少后坐力还可以提升换弹速度。那么黎明觉醒中托
-
洗牙会把牙齿的牙釉质洗掉吗? 21-09-19
 洗牙会把牙齿的牙釉质洗掉吗?
洗牙会把牙齿的牙釉质洗掉吗?支付宝庄园小课堂9月17日的问题是,洗牙会把牙齿的牙釉质洗掉吗?正确回答就可以领取180g饲料喂养小鸡哦。一起来看看吧。
-
快手极速版作品怎么删除掉 快手极速版作品如何删除掉 21-07-12
 快手极速版作品怎么删除掉 快手极速版作品如何删除掉
快手极速版作品怎么删除掉 快手极速版作品如何删除掉快手极速版作品怎么删除掉 快手极速版作品如何删除掉 1、点击左上角的三。 2、打开左侧界面后,点击登录的账号头像。 3、在打开的个人主界面,能看到下面发布的作品,点击要删除的
-
微信聊天记录怎么云储存 微信云储存在哪里 21-09-18
 微信聊天记录怎么云储存 微信云储存在哪里
微信聊天记录怎么云储存 微信云储存在哪里近日腾讯推出微信聊天记录云储存服务,小伙伴们可以将自己的聊天记录储存在云端,云储存年费需要188元。不过话说回来,微信聊天记录云储存功能要如何使用呢?下面一起来看看了解一
-
黎明觉醒如何钓鱼 22-08-03
 黎明觉醒如何钓鱼
黎明觉醒如何钓鱼黎明觉醒如何钓鱼?钓鱼是一种休闲的玩法,玩家可以通过钓鱼获取鱼类食材,烹饪成食物之后可以食用增加生命值,而钓鱼本身也是一种很有乐趣的玩法。那么黎明觉醒钓鱼的方法是什么
-
为什么蓝基因用不了?蓝基因崩了怎么办? 22-08-02
 为什么蓝基因用不了?蓝基因崩了怎么办?
为什么蓝基因用不了?蓝基因崩了怎么办?蓝基因对于医学生们来说想必应该不陌生吧!不少小伙伴们都会使用这款app刷题备考,不过最近在使用蓝基因app的时候大家发现这款软件崩溃了!那么这是怎么回事呢?来看看吧! 为什么