
ie浏览器是一个非常基础的搜索软件,在用户不知道使用什么浏览器的时候可以选择这款搜索软件,功能和搜索内容都是非常简洁的,用户随时都可以放心使用,用户还可以使用浏览器随时便捷,满足自己的搜索需求,这款软件在使用IE浏览器的时候,如果想要实时便捷CSS样式要如何操作呢?有很多用户在使用的时候不知道要如何编辑和操作,那么就让我们一起来看看这款软件到底要如何使用吧!
IE浏览器如何实时编辑CSS样式?IE浏览器实时编辑CSS样式的方法
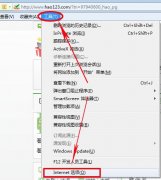
fn+f12打开开发者工具如下所示。
![IE浏览器如何实时编辑CSS样式?IE浏览器实时编辑CSS样式的方法[多图]](http://win7.y866.cn/uploads/allimg/210427/1040113207-0.png)
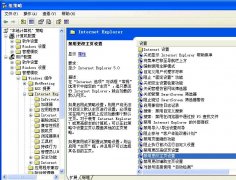
点击到DOM资源管理器面板中可以看到左边区域为DOM树,点击DOM树中的某个DOM节点可以在右边区域的样式区域显示出该DOM节点所对应的CSS样式。
![IE浏览器如何实时编辑CSS样式?IE浏览器实时编辑CSS样式的方法[多图]](http://win7.y866.cn/uploads/allimg/210427/1040115H2-1.png)
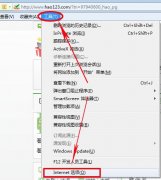
点击css属性所对应的值可以看到值的区域变成了输入框,这时我们就可以改变原来定义的属性。
![IE浏览器如何实时编辑CSS样式?IE浏览器实时编辑CSS样式的方法[多图]](http://win7.y866.cn/uploads/allimg/210427/1040115107-2.png)
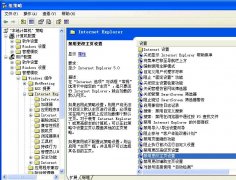
在原来的属性分号后面点击一下可以看到在属性的下方多了一个输入框,这时我们可以在此输入框中为DOM节点添加另外的CSS样式。
![IE浏览器如何实时编辑CSS样式?IE浏览器实时编辑CSS样式的方法[多图]](http://win7.y866.cn/uploads/allimg/210427/1040112N7-3.png)
在样式区域我们可以此样式所对应的css文件,点击这个文件会跳转到调式程序面板中。
![IE浏览器如何实时编辑CSS样式?IE浏览器实时编辑CSS样式的方法[多图]](http://win7.y866.cn/uploads/allimg/210427/1040112144-4.png)
在调试面板中可以看到对应的HTML文件和css文件的代码,在css文件的左边有一个断点式的图标标识出你改变的是那里的css样式,代码区域则显示出你改变之前的css样式。
![IE浏览器如何实时编辑CSS样式?IE浏览器实时编辑CSS样式的方法[多图]](http://win7.y866.cn/uploads/allimg/210427/1040114524-5.png)

ie浏览器崩溃怎么办?教你恢复IE崩溃前浏览的网页,ie浏览器崩溃怎么办?教你恢复IE崩溃前浏览的网页ie浏览器崩溃怎么办?怎么恢复IE崩溃前浏览的网页?有时候IE浏览器莫名其妙崩溃了,正在浏览的网页自动全部关闭,重新打开浏览器后又找不到了,很蛋疼有木有!其实Intern...

IE浏览器怎么打不开百度主页?如何解决,IE浏览器是一款非常好用的浏览器,这款浏览器一般用户都可以使用,只要用户在电脑上一键搜索ie就可以找到这个浏览器,只要打开手机就可以马上操作了,搜索界面非常的简洁,随时都可以在搜索框进行搜索,为用户解答生活的疑惑,但是最...

ie浏览器插件管理启用关闭设置,ie浏览器插件管理启用关闭设置ie浏览器插件怎么管理?IE浏览器插件给我们提供了很不错的浏览器功能扩展,但是过多的浏览器插件会严重影响浏览器的速度,还有不少的流氓插件,面对这些又爱又恨的插件我们怎么进行管理呢? 以Wi...

Internet Explorer(简称IE)是由微软公司基于Mosaic开发的网络浏览器。IE是计算机网络使用时必备的重要工具软件之一,在互联网应用领域甚至是必不可少的。Internet Explorer与Netscape类似,也内置了一些应用程序,具有浏览、发信、下载软件等多种网络功能,有了它,使用

如何防止ie浏览器主页被篡改设置,如何防止ie浏览器主页被篡改设置如何防止ie浏览器主页被篡改?现在网上有各种功能强大、界面清爽的游览器,但还是有部分网友对IE浏览器情有独钟。可IE浏览对主页篡改的保护实在差强人意。今天教大家一个通过在组策略设置保护IE...

ie浏览器崩溃怎么办?教你恢复IE崩溃前浏览的网页,ie浏览器崩溃怎么办?教你恢复IE崩溃前浏览的网页ie浏览器崩溃怎么办?怎么恢复IE崩溃前浏览的网页?有时候IE浏览器莫名其妙崩溃了,正在浏览的网页自动全部关闭,重新打开浏览器后又找不到了,很蛋疼有木有!其实Intern...

IE浏览器怎么打不开百度主页?如何解决,IE浏览器是一款非常好用的浏览器,这款浏览器一般用户都可以使用,只要用户在电脑上一键搜索ie就可以找到这个浏览器,只要打开手机就可以马上操作了,搜索界面非常的简洁,随时都可以在搜索框进行搜索,为用户解答生活的疑惑,但是最...

ie浏览器插件管理启用关闭设置,ie浏览器插件管理启用关闭设置ie浏览器插件怎么管理?IE浏览器插件给我们提供了很不错的浏览器功能扩展,但是过多的浏览器插件会严重影响浏览器的速度,还有不少的流氓插件,面对这些又爱又恨的插件我们怎么进行管理呢? 以Wi...

Internet Explorer(简称IE)是由微软公司基于Mosaic开发的网络浏览器。IE是计算机网络使用时必备的重要工具软件之一,在互联网应用领域甚至是必不可少的。Internet Explorer与Netscape类似,也内置了一些应用程序,具有浏览、发信、下载软件等多种网络功能,有了它,使用

如何防止ie浏览器主页被篡改设置,如何防止ie浏览器主页被篡改设置如何防止ie浏览器主页被篡改?现在网上有各种功能强大、界面清爽的游览器,但还是有部分网友对IE浏览器情有独钟。可IE浏览对主页篡改的保护实在差强人意。今天教大家一个通过在组策略设置保护IE...