ps:这时小编带来的是webstorm 2018.1.2破解版下载,附带了相应的注册码汉化包,以及激活文件,可以完美成功激活软件,其详细的安装教程可参考下文,欢迎免费下载体验。

基本介绍
webstorm 2018.1.2是一款功能强大的现代JavaScript开发IDE,完美适用于复杂的客户端开发和使用Node.js的服务器端开发。WebStorm为JavaScript,HTML, CSS及其现代替代品以及Angular或React等框架提供高级支持。WebStorm还集成了各种Web开发工具和版本控制系统。
1、智能编辑器,支持JavaScript,Node.js,ECMAScript 6,TypeScript,CoffeeScript和Dart以及HTML,CSS,Less,Sass和Stylus编码。编码协助包括语法高亮,文档查找和重构。
2、即时代码分析,错误突出显示和快速修复。
3、整个项目的强大导航和高级重构。
4、支持现代框架:React,Angular,AngularJS,Vue.js,Express等。
5、用于客户端代码和Node.js的内置调试器
6、与构建工具(Grunt,Gulp),代码质量工具(JSHint,JSLint,ESLint,JSCS),测试运行者(Karma,Mocha,Jest)和VCS(Git,GitHub,Mercurial,SVN)集成。

webstorm 2018.1.2破解安装教程:
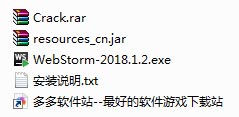
1、下载解压,得到JetBrains WebStorm 2018.1.2原程序、汉化包、注册码和激活补丁;
2、运行“WebStorm-2018.1.2”开始安装;

3、安装目录默认为【C:\Program Files\JetBrains\WebStorm 2018.1.2】建议不更改以便后面的破解操作;

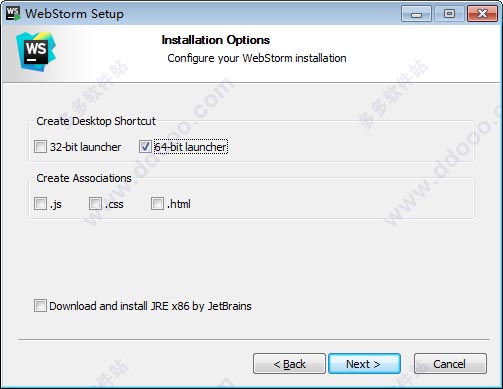
4、勾选创建webstorm 2018.1.2桌面快捷方式,小编选择64位,自行选择关联文件格式;

5、点install,开始安装,请耐心等一下;

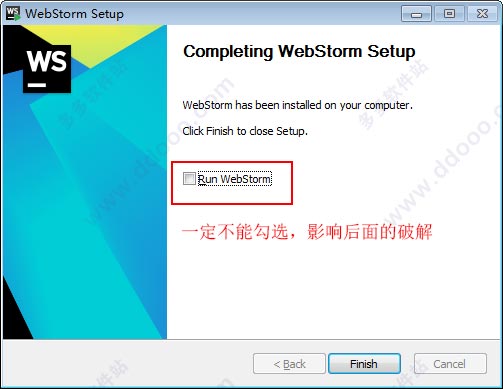
6、安装完成后,注意先不运行软件,所以不要勾选;

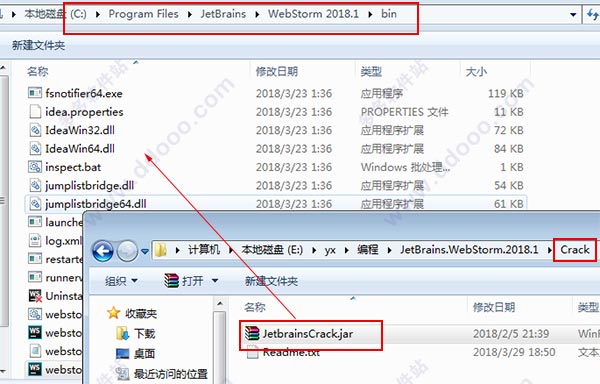
7、这时将破解文件Crack.rar解压出来,再将“JetbrainsCrack.jar”复制到软件安装目录【C:\Program Files\JetBrains\WebStorm 2018.1.2\bin】;

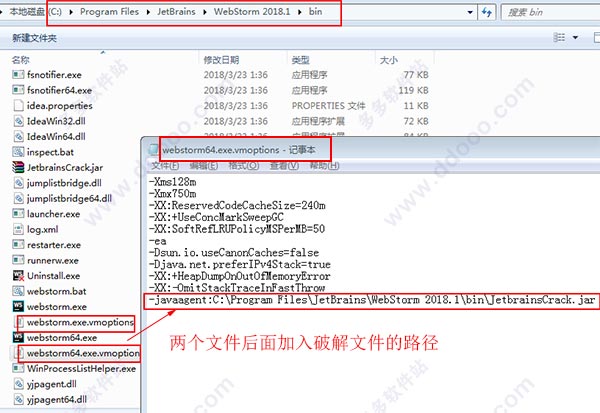
8、再用记事本打开“webstorm.exe.vmoptions”和“webstorm64.exee.vmoptions”这两个文件,再后面添加破解文件的路径,就是中括号中的内容【-javaagent:C:\Program Files\JetBrains\WebStorm 2018.1.2\bin\JetbrainsCrack.jar】

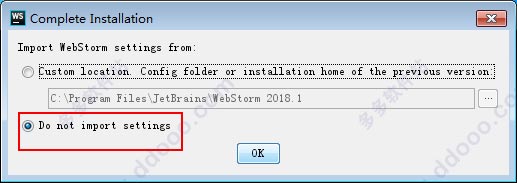
9、现在打开桌面上生成的webstorm 2018.1.2快捷方式,选择do not import settings点击ok;

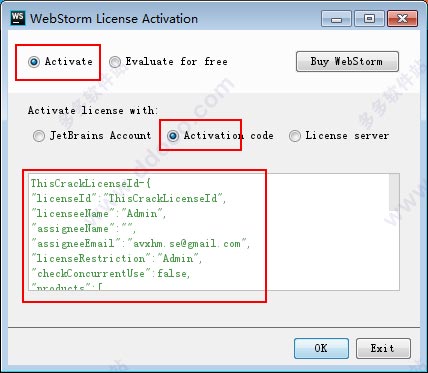
10、阅读软件协议,拖动滑块,再点击accept输入产品注册码,选择activation code,将注册码复制进去即可。
webstorm 2018.1注册码如下:
ThisCrackLicenseId-{
"licenseId":"ThisCrackLicenseId",
"licenseeName":"Admin",
"assigneeName":"",
"assigneeEmail":"avxhm.se@gmail.com",
"licenseRestriction":"Admin",
"checkConcurrentUse":false,
"products":[
{"code":"II","paidUpTo":"2099-12-31"},
{"code":"DM","paidUpTo":"2099-12-31"},
{"code":"AC","paidUpTo":"2099-12-31"},
{"code":"RS0","paidUpTo":"2099-12-31"},
{"code":"WS","paidUpTo":"2099-12-31"},
{"code":"DPN","paidUpTo":"2099-12-31"},
{"code":"RC","paidUpTo":"2099-12-31"},
{"code":"PS","paidUpTo":"2099-12-31"},
{"code":"DC","paidUpTo":"2099-12-31"},
{"code":"RM","paidUpTo":"2099-12-31"},
{"code":"CL","paidUpTo":"2099-12-31"},
{"code":"PC","paidUpTo":"2099-12-31"}
],
"hash":"2911276/0",
"gracePeriodDays":7,
"autoProlongated":false}

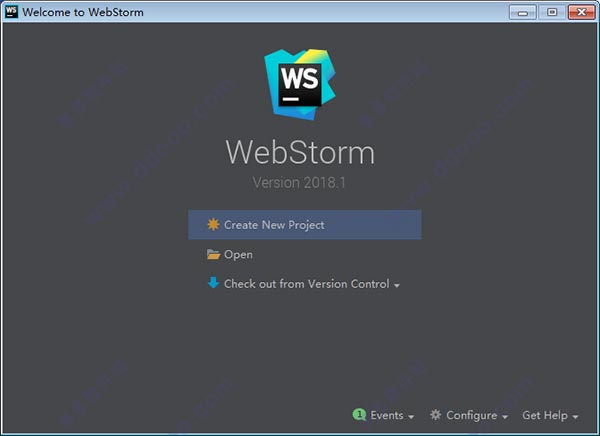
11、至此,webstorm 2018.1.2破解版成功激活,用户可以无限制免费使用。

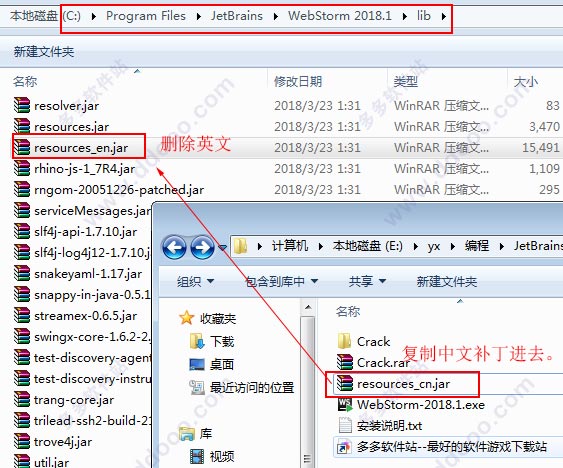
12、软件默认为英文界面,我们打开安装目录下的“lib”文件夹,将原来的resources_en.jar英文版文件删除,再将汉化补丁“resources_cn.jar”复制入内即可,默认安装路径为C:\Program Files\JetBrains\WebStorm 2018.1.2\lib

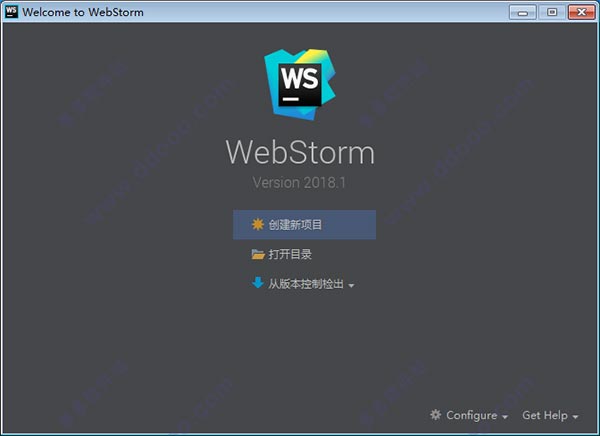
13、再次打开软件,可以看到JetBrains WebStorm 2018.1.2已经是中文版本。

注意乱码:
如果打开后显示乱码,请先删除resources_cn.jar,然后打开IntelliJ IDEA,在菜单上依次选择
File -> Settings -> Appearance&Behavior -> Appearance -> 选中Override default fonts by(not recommended)
Name: Microsoft YaHei (选择任意中文字体)
然后将resources_cn.jar 复制到 .\lib 目录,重新打开intellij idea 2018.1.2就能正常显示中文了。
JetBrains WebStorm 2018.1.2新功能:
一、JavaScript和TypeScript1、新的文档UI:满足新的,更紧凑和轻便的文档弹出窗口!
它使用更清晰和一致的格式来呈现JavaScript和TypeScript中关于方法参数,类型和返回类型的可用信息。它还使用JSDoc评论中的Markdown。
2、TypeScript改进
除了支持最新的TypeScript 2.7功能之外,此更新还改进了“ 实施成员”操作,并 为未解决的属性添加了带有类型保护快速修复的新Surround。
WebStorm现在还可识别除tsconfig.json以外的其他名称的TypeScript配置文件。
3、一起重命名类和文件
现在,如果您为一个类运行重构 - 重命名,WebStorm还会建议重命名文件及其用法,如果它与该类具有相同的名称。
如果您按下类别,界面或类型的名称上的Alt-Enter,您将看到一个新的意图,建议将文件重命名为该名称。
二、代码样式
1、用更漂亮的格式重新格式化
通过使用新的格式化菜单(Alt-Shift-Cmd / Ctrl-P),您可以使用Prettier格式化所选代码,文件或整个目录。
请注意,应将Prettier作为您的项目依赖项或全局安装在您的计算机上。
三、构架
1、创建一个新的Vue项目
您现在可以使用Vue CLI在WebStorm中创建新的Vue项目。
通过运行来安装它npm install -g vue-cli,然后在IDE的欢迎屏幕上按Create New Project - Vue.js,并回答关于您想在新项目中使用的模板和工具的问题。
2、提取一个Vue组件
从现有的Vue组件中创建一个新的Vue组件,不进行任何复制和粘贴 - 选择模板的一部分并使用Refactor - Extract或按Alt-Enter并选择Extract Vue Component。
WebStorm将创建一个新的单文件组件,为其添加一个导入,并将所有数据和方法与道具一起传递给它。
四、工具
1、调试React Native应用程序
通过更新的React Native配置,WebStorm现在支持更多的运行和调试场景:您现在可以单独配置bundler的启动方式,并将调试器附加到已经在设备上构建并启动的应用程序。
此外,您现在可以在IDE中调试使用Expo的应用程序。
2、配置包管理器
在WebStorm中配置包管理器变得更加容易- 在Node.js和npm首选项中,您可以在npm和Yarn之间进行选择,然后使用它来安装依赖关系并运行脚本。
如果你用yarn.lock文件打开一个新项目,如果安装了WebStorm,它将使用Yarn。
3、新的Node.js调试器控制台
Node.js调试器现在有两个控制台选项卡 - 显示节点进程自身输出的控制台选项卡和可执行JavaScript 的新调试器控制台,请参阅console.log消息并跳转到console.log调用的位置。
五、版本控制
1、部分在Git中提交
通过对部分Git提交的支持,您现在可以仅提交文件中的选定更改。使用Commit Changes对话框的差异视图中的复选框来选择要提交的代码块。
您还可以使用编辑器装订线上的操作将更改的代码行添加到新的更改列表中,然后提交更改列表。
2、更多的Git改进
在提交细节中,您现在可以单击提交哈希来跳转到日志中的提交。
当您进行重新绑定时,现在在Git分支弹出窗口中新增了Abort Rebase,Continue Rebase和Skip Commit操作。
六、样式表
1、完成并进入类的定义
Cmd / Ctrl-单击 HTML中的类名现在将建议不仅导航到在此HTML文件中链接的已编译CSS文件中的声明,而且还导航到Sass,SCSS或Less源。
在HTML中,如果链接的CSS文件中没有匹配的符号,则代码完成将建议所有样式表中的类和id。
七、其他改进:
如果您正在迁移到webpack 4,WebStorm现在可以检查并提供webpack配置文件中的选项名称完成。
与测试类似,您现在可以在编辑器中直接使用图标运行npm脚本。
当您将HTML代码复制到JSX文件时,WebStorm将自动使用特定于React的属性替换 class和事件处理程序。
如果安装的软件包版本与指定的范围不匹配,package.json中的新检查会警告您。
更好地完成SVG属性和CSS文件中的值。
您现在可以使用JetBrains帐户在多台机器上同步IDE设置。
支持ECMAScript提议:模板字符串中的转义序列,RegExp lookbehind断言和命名捕获组以及类字段。
改进的代码完成和转到定义为动态的进口用import()。
-
快手极速版作品怎么删除掉 快手极速版作品如何删除掉 21-07-12
 快手极速版作品怎么删除掉 快手极速版作品如何删除掉
快手极速版作品怎么删除掉 快手极速版作品如何删除掉快手极速版作品怎么删除掉 快手极速版作品如何删除掉 1、点击左上角的三。 2、打开左侧界面后,点击登录的账号头像。 3、在打开的个人主界面,能看到下面发布的作品,点击要删除的
-
 苹果13和12区别有哪些?iPhone13和12续航,电池容量等全方位对比测评
苹果13和12区别有哪些?iPhone13和12续航,电池容量等全方位对比测评苹果13将于9月24日正式发售,今年的iPhone13系列的话可以说是加量不加价的,还是吸引了很多小伙伴的眼光的,不过现在12代的话也是降价了不少的,大家觉得12和13买哪个呢?有什么区别呢?
-
星露谷物语怎么找罗宾建水井 水井建造要求及消耗介绍 21-09-19
 星露谷物语怎么找罗宾建水井 水井建造要求及消耗介绍
星露谷物语怎么找罗宾建水井 水井建造要求及消耗介绍教程频道为您提供星露谷物语怎么找罗宾建水井 水井建造要求及消耗介绍解决方案,还有更多全面的星露谷物语软件教程手册,无论是新奇小软件的操作还是专业软件的使用技巧,教程都会为您解疑释惑。
-
黎明觉醒载具怎么获得 22-08-03
 黎明觉醒载具怎么获得
黎明觉醒载具怎么获得黎明觉醒载具怎么获得?载具是游戏中一种很重要的的代步工具,载具有很多种类型,每一种载具都有不同的作用,解锁方式也会有所不同。那么黎明觉醒中载具的获得方法是什么呢?还有
-
黎明觉醒奥利雪山有哪些资源 22-08-03
 黎明觉醒奥利雪山有哪些资源
黎明觉醒奥利雪山有哪些资源黎明觉醒奥利雪山有哪些资源?奥利雪山是一个环境恶劣充满危险但是非常具有挑战性的一个地方,在雪山会有丰富的资源,很多喜欢挑战的玩家会前往雪山。那么黎明觉醒中奥利雪山的资
-
镇魂街武神躯寄灵人哪个厉害?最强寄灵人排行榜 21-09-19
 镇魂街武神躯寄灵人哪个厉害?最强寄灵人排行榜
镇魂街武神躯寄灵人哪个厉害?最强寄灵人排行榜镇魂街武神躯寄灵人哪个厉害?很多玩家在寻找排行榜,现在小编给大家说下最强寄灵人排行榜攻略。
-
搜狗高速浏览器怎么使用网络收藏夹 21-09-19
 搜狗高速浏览器怎么使用网络收藏夹
搜狗高速浏览器怎么使用网络收藏夹现在很多人都在使用搜狗高速浏览器进行上网,该浏览器支持通过网络收藏夹来方便用户收藏喜欢的网址,下面小编就为你带来关于网络收藏夹使用教程。
-
黎明觉醒简易绷带怎么获得 22-08-03
 黎明觉醒简易绷带怎么获得
黎明觉醒简易绷带怎么获得黎明觉醒简易绷带怎么获得?简易绷带是最简单的一种回复血量的医疗用品,可以随身携带,制作也是非常简单的,不过它回复的血量是比较少的。那么黎明觉醒中简易绷带的制作方法是什
-
战魂铭人风火轮怎么样 22-08-03
 战魂铭人风火轮怎么样
战魂铭人风火轮怎么样风火轮是近期战魂铭人游戏版本更新后的一个新装备,很多玩家都非常关注这个装备,今天就为大家带来关于这个装备的具体介绍,通过下面的文章内容,我们来具体了解一下风火轮的功能
-
黎明觉醒宠物类型有哪些 22-08-03
 黎明觉醒宠物类型有哪些
黎明觉醒宠物类型有哪些黎明觉醒宠物类型有哪些?在游戏中会有不同类型的宠物,这些宠物不止造型可爱,而且还有不同的作用,可以帮助玩家减轻负担,在这场冒险中宠物也是陪伴玩家的忠实朋友。那么黎明觉