ReSharper 2016.2支持Visual Studio 2016,改进了Code Style功能,新增多个新的context actions和quick-fixes,新增支持VB.NET 14、JSON和Node.js。在本地运行xUnit测试,帮助确保转义字符的正确性,还有将.NET代码编译成IL代码、优化NuGet引用以及其他一些bug修复和改进。

ReSharper 2016更新说明:
1、改进Code StyleReSharper 2016.2在如何管理和应用代码样式方面做了大量改进:
·新的code style settings,使用命名参数、单个嵌套语句和属性块分组去设置喜欢的样式。
·可配置的代码样式可以用单个命令进行引用: ReSharper | Edit | Apply Code Style.目前这个功能还不适用于C#。
·action for reformatting code:不需要调用Code Cleanup就可以重新格式化代码,在菜单ReSharper | Edit | Reformat Code下面。
·Reformat Code, Apply Code Style 和 Cleanup Code命令现在都作为编辑器代码选择的context actions,按下Alt+Enter就可以选择相应的命令。

2、新增一系列处理字符串的操作
ReSharper 2016.2新增一系列可以用Alt+Enter选择的处理字符串操作,比如插值(interpolation)、串联(concatenation)和string.Format(),比如:
·重构字符串插值表达为string.Format() call;
·将字符串联转换为字符插值;
·简化嵌套字符插值;
·删除冗余、本地或者更大范围内的标识;
·对字符串做不区分大小写的相等检查;
·在字符插值表达式中插入新的参数;
·使用带有多个logger框架的字符插值表达式。

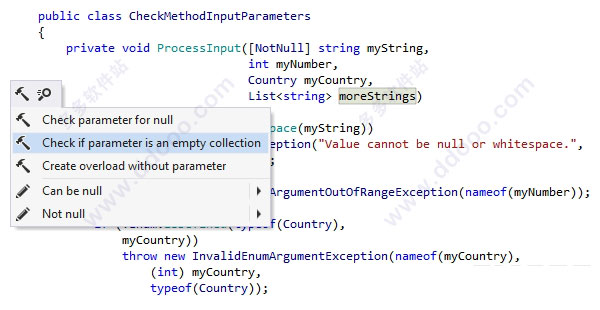
3、检查参数值
基于不同类型的检查:
·对于字符串参数,ReSharper不仅可以针对非空字符串,还可以针对空字符串和空白字符创生成检查;
·对于数字参数,比如int、双精度或十进制,ReSharper可以专门写一个检查针对非负值;
·对于枚举参数,ReSharper可以确保每个枚举值在适当的枚举声明中定义;
·对于集合参数,ReSharper可以检查到空的集合。

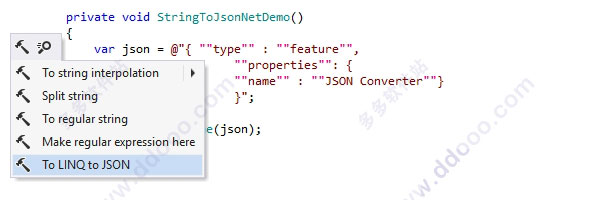
4、将字符串转换为对象
ReSharper 2016.2引进两个有点相似的context action,一个是LINQ to XML,一个是JSON.NET APIs。

5、更多的context actions
ReSharper 2016.1的Alt+Enter新增了一系列操作,除了上面提到的几个,还有这么几个值得关注的:
·注释掉代码选择;
·在插入符下取消注释(快捷键都是Alt+Enter);
·委托执行一个未执行的接口到相应类型的新字段;
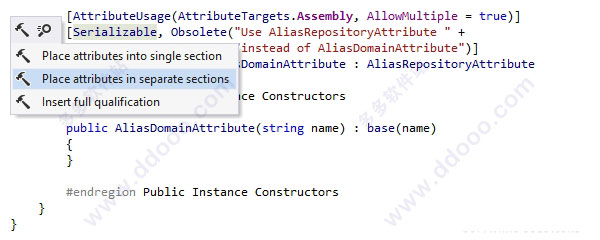
·拆分或合并属性块;
·创建partial类型的另一部分;

6、WCF-specific actions
ReSharper 2016.1新增一系列代码检查、快速修复和内容操作,用于处理WCF service开发中常见的问题。

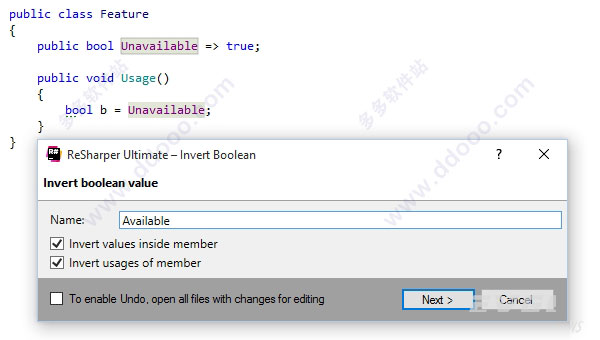
7、转换Boolean元素
Invert Boolean Member功能帮助你转换布尔元素,同时更新接收到布尔值的其他元素。这个功能支持方法、属性、本地变量和参数。

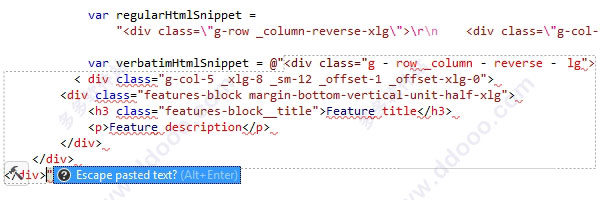
8、智能粘贴
ReSharper 2016.1可以帮你识别复制粘贴的代码字符串是否合法,目前这个功能支持C#, VB.NET, JavaScript, XML, XAML 和 HTML。

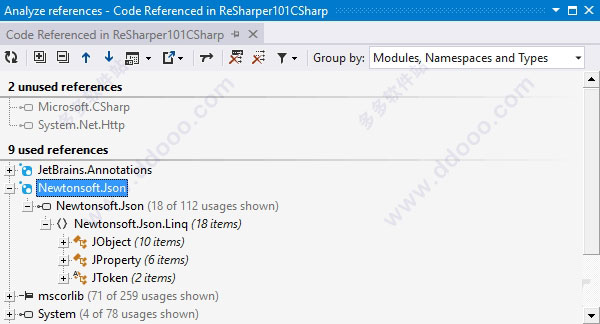
9、优化Nuget参数
Optimize References 现在可以将Nuget参数视作跟项目中的其他常规参数一样,ReSharper新增了一个新的分组去展示所有未使用的有依赖关系的参数。

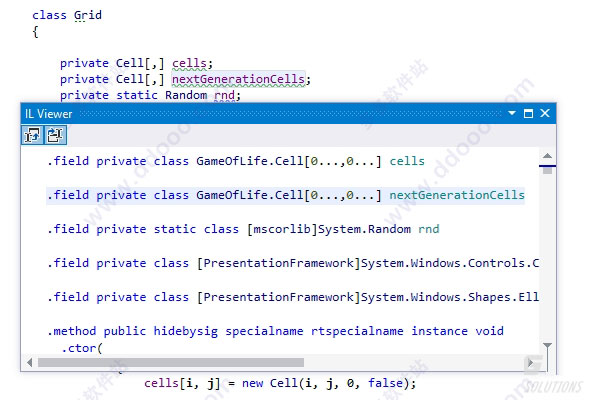
10、IL Viewer
Intermediate Language Viewer,最先出现在dotPeek中,现在也集成到Visual Studio中啦!可以在菜单ReSharper | Windows | IL Viewer中找到。

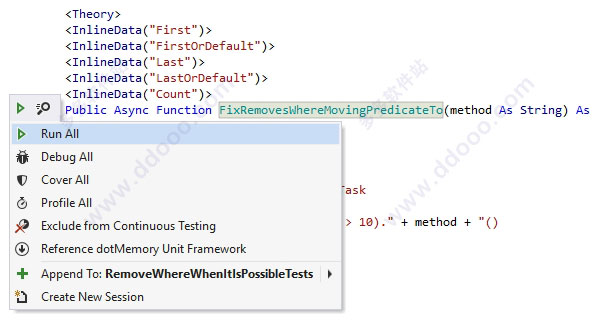
11、开箱即用的xUnit
ReSharper已经支持xUnit.net很多年了,不过2016.1正式将它集成到了产品中,开箱即用!无需安装插件就可以在编辑器中运行和调试代码,非常方便!

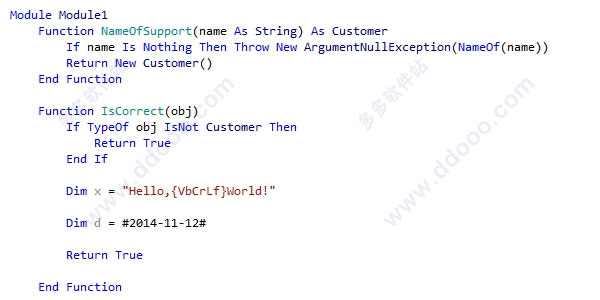
12、VB.NET 14
ReSharper 2016.1 正式支持VB.NET 14,支持字符串插值、多行字符串,部分模块和接口等等。

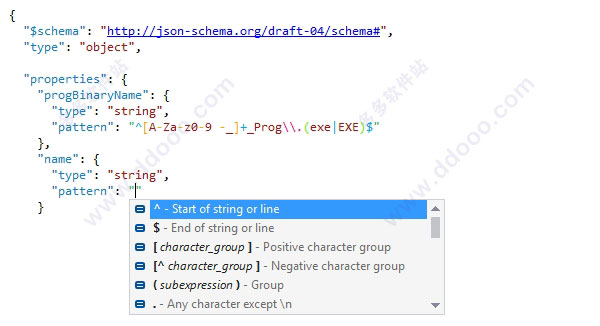
13、支持JSON
针对所有Visual Studio (2010-2015)版本都支持JSON。想快速获取JSON文件,打开ReSharper's File Structure窗口即可。

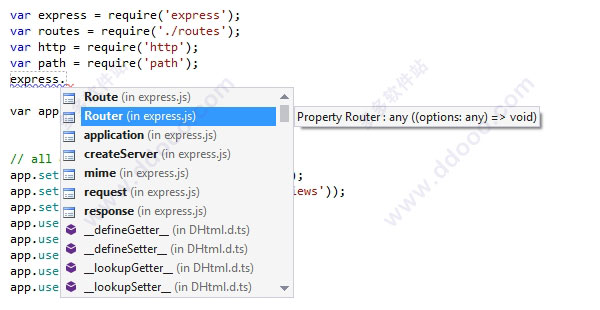
14、引进支持Node.js
ReSharper 2016.2引进支持Node.js。所有常见功能如completion, code inspections, quick-fixes 和 navigation均支持。

15、改进JSDoc
ReSharper 2016.2进一步改进了JSDoc的支持,新版本可以解析泛型、HTML标记和带有属性的参数。
16、改进对JavaScript 和 TypeScript的支持
ReSharper 2016.2的主要改进有:
·JavaScript 和 TypeScript格式化设置变得更加精细;
·Rename现在支持重命名相应的TypeScript类型,Find Usages响应TypeScript的实现和覆盖;
·ReSharper现在可以正常处理 TypeScript modules installed via npm;
·完整支持TypeScript 1.7 and 1.8;
·初步支持experimental ECMAScript语法,如comprehensions, decorators, class properties等等;
·实验性的支持部分 TypeScript 2.0:readonly properties, implicit indexers, private and protected constructors, abstract properties, and nullable types.
·改进TypeScript and JavaScript 在老版本VS中的表现。
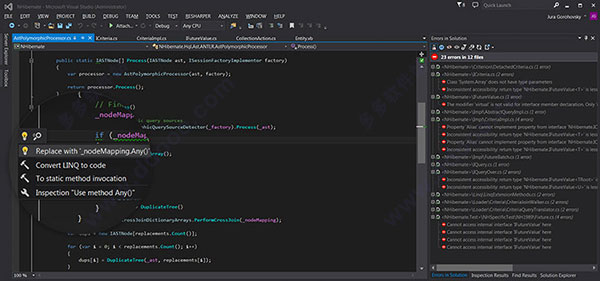
17、改进错误高亮
ReSharper 2016.2只高亮错误的部分,而不是简单粗暴的高亮有错误的整个语句,方便你更快速的定位到错误。
18、改进Find Code Issues
过去,使用Find Code Issues命令时,必须停止当前工作并等待代码分析完成。
从ReSharper 2016.2开始,Find Code Issues退到后台运行,你可以继续编辑或搜索你的代码,丝毫不会打断工作进程。
-
DNF黑鸦之境周常副本入场条件介绍 21-09-19
 DNF黑鸦之境周常副本入场条件介绍
DNF黑鸦之境周常副本入场条件介绍《DNF》黑鸦之境副本在3月25日正式上线。其中黑鸦之境周常副本是当前版本最为重要的副本之一,装备的升级需要通关这个副本获得的材料。下面小编就为大家带来《DNF》黑鸦之境周常副本的门槛介绍,一起来看看吧。
-
足记app怎么去掉水印 足记怎么添加删除水印 21-07-12
 足记app怎么去掉水印 足记怎么添加删除水印
足记app怎么去掉水印 足记怎么添加删除水印1、首先进入发帖子的页面,然后点击你想要的水印; 2、如果不需要水印,然后点击“无水印”即可去除水印。 以上就是小编为大家介绍去除水印的方法,希望对大家有所帮助。
-
拼多多800最后一个0.01怎么完成?拼多多800元需要多少人助力? 21-09-18
 拼多多800最后一个0.01怎么完成?拼多多800元需要多少人助力?
拼多多800最后一个0.01怎么完成?拼多多800元需要多少人助力?拼多多现金的玩法大家是不是很熟知了,身边也有不少的人提现成功了,但也有不少卡在了最后的0.01,那这个最后一个0.01需要多少人助力完成呢?能不能提现成功呢?下面就和小编一起来
-
来不及了快上车手游怎么选择模式 22-08-03
 来不及了快上车手游怎么选择模式
来不及了快上车手游怎么选择模式来不及了快上车手游怎么选择对局模式?这款游戏已经在9月下旬开始公测了,很多玩家都非常喜欢这款游戏,近期对于这款游戏比较热门的话题就是该如何更换游戏的模式,这款游戏有很
-
黎明觉醒冷却枪管怎么获得 22-08-03
 黎明觉醒冷却枪管怎么获得
黎明觉醒冷却枪管怎么获得黎明觉醒冷却枪管怎么获得?冷却枪管是枪械武器的配件之一,配件可以弥补枪械武器的一些缺陷,提升武器的性能,使枪械武器发挥出更大的能力。那么黎明觉醒中冷却枪管的获取方法有
-
漫画岛怎么调亮度 在漫画岛中设置亮度的步骤介绍 21-07-12
 漫画岛怎么调亮度 在漫画岛中设置亮度的步骤介绍
漫画岛怎么调亮度 在漫画岛中设置亮度的步骤介绍1、我们可以点击漫画页面的中间部分,就可以弹出阅读设置菜单。 2、在菜单中可以对漫画显示的亮度、方向等进行设置。 3、点击【亮度】,可以调整屏幕显示的亮度情况,如果是夜间看
-
 苹果13和12区别有哪些?iPhone13和12续航,电池容量等全方位对比测评
苹果13和12区别有哪些?iPhone13和12续航,电池容量等全方位对比测评苹果13将于9月24日正式发售,今年的iPhone13系列的话可以说是加量不加价的,还是吸引了很多小伙伴的眼光的,不过现在12代的话也是降价了不少的,大家觉得12和13买哪个呢?有什么区别呢?
-
搜狗高速浏览器怎么使用网络收藏夹 21-09-19
 搜狗高速浏览器怎么使用网络收藏夹
搜狗高速浏览器怎么使用网络收藏夹现在很多人都在使用搜狗高速浏览器进行上网,该浏览器支持通过网络收藏夹来方便用户收藏喜欢的网址,下面小编就为你带来关于网络收藏夹使用教程。
-
战魂铭人风火轮怎么获得 22-08-03
 战魂铭人风火轮怎么获得
战魂铭人风火轮怎么获得战魂铭人近期更新了很多的装备,很多玩家都非常喜欢这款游戏,近日不少玩家都在讨论风火轮这个装备,很多玩家都想知道该通过什么方式来获得这个装备,今天就为大家带来关于这个方
-
黎明觉醒宠物类型有哪些 22-08-03
 黎明觉醒宠物类型有哪些
黎明觉醒宠物类型有哪些黎明觉醒宠物类型有哪些?在游戏中会有不同类型的宠物,这些宠物不止造型可爱,而且还有不同的作用,可以帮助玩家减轻负担,在这场冒险中宠物也是陪伴玩家的忠实朋友。那么黎明觉