WebStorm 2016是一款功能出色的JavaScript开发工具,同时也被广大中国JS开发者誉为“Web前端开发神器”。软件基于DOM和特定浏览器而完成,完全具备与Node.js的复杂的客户端开发和服务器端开发,支持ECMAScript、CoffeeScript和结点等,可对代码进行检测和快速修复。

功能功能:
1、JavaScript· 基于DOM,特定浏览器完成
· 编码导航和用法查询
· 支持ECMAScript
· 支持CoffeeScript
· 支持结点
· JavaScript重构
· JavaScript单元测试
· 代码检测和快速修复
· JSLint/JSHint
· 基于 Mozilla的JavaScript调试器
2、其他用途
· 批量代码分析
· 编码语言混合或内混
· 拼写检查器
· 重复代码检测器
3、编辑语言
· 支持HTML5
· css/js
· 检验和快速修复
· Zen编码
· 显示内容
· 显示应用的风格
4、便捷的环境
· HTML5样本文件和其他Web应用程序模板
· FTP和远程文件同步
· 集成了版本控制系统
· 本地记录
软件特色:
WebStorm和其他的IDE相比有什么特别之处?1) 自动保存,不需要你一次又一次地ctrl+s啦,所有的操作都直接存储,当然,万一键盘误操作也会被立即存储,不过我们可以通过本地版本控制解决这个问题。
2) 任何一个编辑器只要文件关闭了就没有历史记录了,但是webstorm有。就是说,只要webstorm不关闭,你的文件随时可以返回到之前的操作,webstorm关闭重启后这些历史记录就没有了。这样的坏处也是显然的,由此带来的内存消耗也必然比较大。
3) 任何一个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供一个本地文件修改历史记录。
4) 与时俱进的眼光。zencoding于2009年出现于it界,在这之后,鲜有工具直接集成到里边。webstorm 2.0之后就集成了。node.js,html5,git,cvs等 就不一一列举了。
5)提供的插件也是比较齐全,安装非常方便。这样带来了另外的问题,以前的eclipse是安装第三方的,webstorm貌似不能安装第三方的插件。
6) 可以导出当前设置:File -> Export setting。
WebStorm配置和使用:
1) 主题,把下载好的主题包放在C:\Users\jikey(用户名)\.WebIde10\config\colors目录下,然后重启webstorm,settings –> colors & fonts –>scheme name中选择主题名。
如果出现特别长代码对齐白线,在Editor –> Appearance –> Show vertical indent guides 前面的勾去掉即可。
2) 添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,对它单击右键Download and install,然后重启IDE就可以了。
3) 除了webstorm之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有webstorm的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:
File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->
In method declaration : End of line.
4) zencoding默认的快捷键是Tab,如果你需要修改zencoding快捷键的话:File -> Setting -> Live Templates 。
5) 在开发js时发现,需要ctrl + return 才能选提示候选项,又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:’Smart’ 改为 Always
6) 注意的地方是:Webstorm的调试不支持中文路径中文文件名。
下面是Webstorm的一些常用快捷键:
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
19. shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。
20. alt + '7': 显示当前的函数结构。
21. 如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
WebStorm 2016安装破解教程:
1、解压下载后的压缩包,找到“WebStorm-2016.1.1.exe”,双击运行。
2、选择安装文件夹路径。

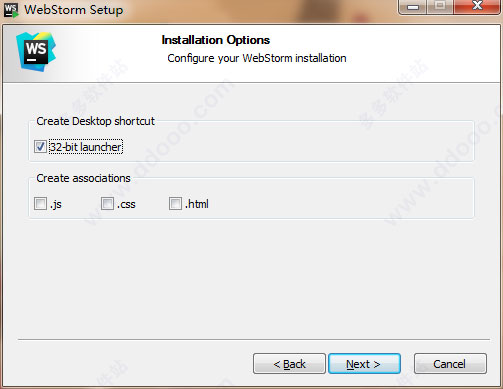
3、选择有关的文件类型,任意选择即可,以后还可以更改,之后点击"next"即可。

4、等待安装完成

5、之后打开浏览器输入“http://idea.lanyus.com/”,点击获取注册码,如下图所示。

6、复制对话框中的Clion 2016注册码。

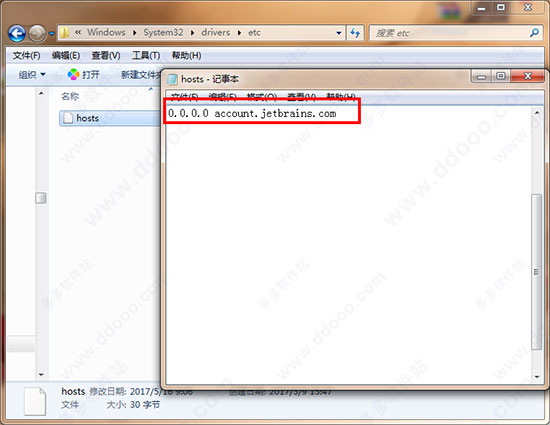
7、以记事本方式打开C:\Windows\System32\drivers\etc目录下的“hosts”,将“0.0.0.0 account.jetbrains.com”添加到hosts文件中,然后保存退出

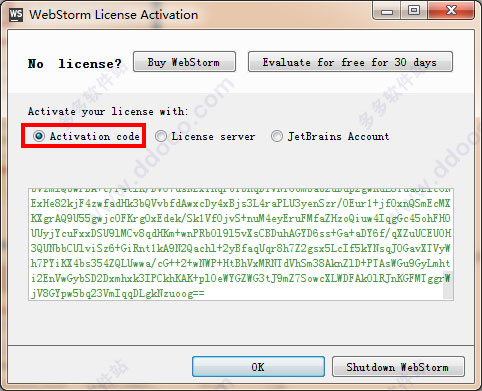
8、之后打开WebStorm 2016,点击“Activation code”,将复制的注册码,粘贴到如下图所示的注册码框中,之后点击OK即可。

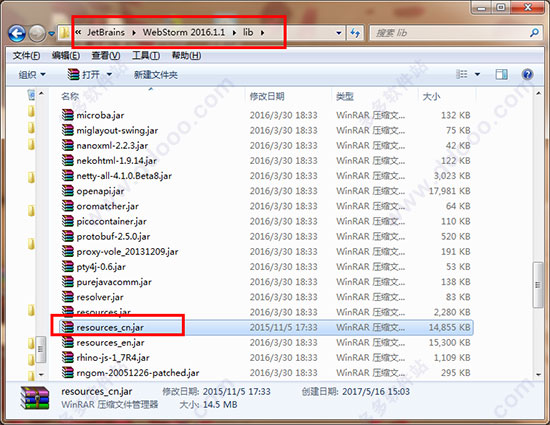
9、软件默认为英文界面,关闭软件,然后解压WebStorm 2016汉化包,将汉化文件“resources_cn.jar”复制到安装目录lib文件夹下即可,默认目录为C:\Program Files (x86)\JetBrains\WebStorm 2016.1.1\lib

WebStorm 2016新功能
本次更新的亮点有:·提前支持即将发布的 TypeScript 2.0 功能。·改进对 React 的支持:为使用 PropTypes 定义的组件属性提供代码辅助、支持非 DOM 属性和生命周期方法。
·与 Angular CLI 集成:包含支持创建新项目和 Angular 2 代码段集合。
·为升级到 ECMAScript 6 添加相关的新意图:转换为 arrow 函数( Convert to arrow function )和转换为 const 或 let ( Convert to const or let )。
·ECMAScript 6 和 TypeScript 支持上的改进:增加了更好的重构选项-针对未使用导入(Unused imports)检查和优化导入(Optimize imports)的重构。
增·强 Angular2 支持:代码撰写编写协助,包括事件和属性绑定、在任何数据绑定中提供代码完成辅助、自定义事件处理程序的代码提示,以及其他更多功能支持。
·支持调试异步客户端代码、ES6中的箭头函数(arrow function)、 Web Worker 以及 Service Worker。
·在 WebStorm 内直接连到 Vagrant box 或远程机上运行并调试 Node.js 应用程序。
·其它值得一提的更新包括支持 AngularJSui-router,CSS 自定义属性,在IDE中运行和调试Electron应用程序,支持 JSON Schema 格式以提供更聪明的编码协助,新增“转换字符串为模板字符串”意向(Convert string to template string)。
-
华住会app如何续房 华住会app预定房间方法 21-07-12
 华住会app如何续房 华住会app预定房间方法
华住会app如何续房 华住会app预定房间方法华住会app如何续房 华住会app预定房间方法 首先就需要在手机端下载“华住会”APP,如下图...它旗下有很多快捷酒店的,比如大家熟知的汉庭、海友等; 进入到应用以后,在首页面的*上方
-
360儿童卫士怎么设置闹钟 360儿童卫士设置闹钟的教程方法 21-07-12
 360儿童卫士怎么设置闹钟 360儿童卫士设置闹钟的教程方法
360儿童卫士怎么设置闹钟 360儿童卫士设置闹钟的教程方法我们首先从手机里面找到“360儿童卫士”APP ,然后我们点击进入“360儿童卫士”APP 我们点击进入“360儿童卫士”APP之后打开的主页是首页,我们点击“我的”然后进入下一步 我们点击“我
-
360天气如何放到窗口 360天气放到桌面显示的方法 21-07-12
 360天气如何放到窗口 360天气放到桌面显示的方法
360天气如何放到窗口 360天气放到桌面显示的方法1、首先在手机中找到360天气APP,选择点击进入软件内,如下图所示: 2、查看左上方的定位,确定是自己当前所在位置后,点击右上方的“三条杠”选项,在下拉出现的栏目中,选择并点击
-
不朽之旅副职业和职业有什么区别 22-08-03
 不朽之旅副职业和职业有什么区别
不朽之旅副职业和职业有什么区别不朽之旅副职业和职业有什么区别?很多玩家近期都在关注这个问题,不少玩家都想知道这两种不同的职业有什么区别,今天就为大家带来一篇关于这个方面的具体介绍,通过下面的文章内
-
纸嫁衣4红丝缠什么时候上线 纸嫁衣4红丝缠怎么预约 22-08-02
 纸嫁衣4红丝缠什么时候上线 纸嫁衣4红丝缠怎么预约
纸嫁衣4红丝缠什么时候上线 纸嫁衣4红丝缠怎么预约纸嫁衣系列恐怖解谜游戏深受玩家喜爱,此前公布的纸嫁衣4迟迟不见消息,不过就在刚刚纸嫁衣4终极预告来袭!想必离正式上线时间也不远了!什么时候可以玩呢?来看看吧! 纸嫁衣4红
-
 苹果13和12区别有哪些?iPhone13和12续航,电池容量等全方位对比测评
苹果13和12区别有哪些?iPhone13和12续航,电池容量等全方位对比测评苹果13将于9月24日正式发售,今年的iPhone13系列的话可以说是加量不加价的,还是吸引了很多小伙伴的眼光的,不过现在12代的话也是降价了不少的,大家觉得12和13买哪个呢?有什么区别呢?
-
足记app怎么去掉水印 足记怎么添加删除水印 21-07-12
 足记app怎么去掉水印 足记怎么添加删除水印
足记app怎么去掉水印 足记怎么添加删除水印1、首先进入发帖子的页面,然后点击你想要的水印; 2、如果不需要水印,然后点击“无水印”即可去除水印。 以上就是小编为大家介绍去除水印的方法,希望对大家有所帮助。
-
黎明觉醒简易绷带怎么获得 22-08-03
 黎明觉醒简易绷带怎么获得
黎明觉醒简易绷带怎么获得黎明觉醒简易绷带怎么获得?简易绷带是最简单的一种回复血量的医疗用品,可以随身携带,制作也是非常简单的,不过它回复的血量是比较少的。那么黎明觉醒中简易绷带的制作方法是什
-
黎明觉醒如何钓鱼 22-08-03
 黎明觉醒如何钓鱼
黎明觉醒如何钓鱼黎明觉醒如何钓鱼?钓鱼是一种休闲的玩法,玩家可以通过钓鱼获取鱼类食材,烹饪成食物之后可以食用增加生命值,而钓鱼本身也是一种很有乐趣的玩法。那么黎明觉醒钓鱼的方法是什么
-
黎明觉醒木头怎么得 22-08-03
 黎明觉醒木头怎么得
黎明觉醒木头怎么得黎明觉醒木头怎么得?木头是游戏中一种比较常见的资源,很多地方都需要用到木头,比如建造房子、升级家园、制作装备道具等,木头是可以通过采集获得的。那么黎明觉醒如何快速获得