青瓷引擎经历了18个内测版本,完成200多个范例和文档,完善了用户手册和API文档,7个团队的深度使用开发,11个完整游戏,实现了主流浏览器和机型适配,并且对性能做了进一步优化。目前青瓷引擎已具备了正式开发游戏的条件,不但保持了已有的专业HTML5引擎核心要素,对于HTML5游戏的开发服务及性能上亦进行了强化,同时还为开发者量身打造了上百个示例工程,降低学习成本,入门更加轻松。

基本介绍
青瓷引擎(qici engine)极易入门,采用纯JavaScript语言架构,即引擎基于JavaScript,工具基于JavaScript,后台服务基于Node的JavaScript,这样的架构体系使得系统内部各个组件无缝融合,并最大化的减低了对开发人员的要求,只要懂JavaScript即可开发游戏,又可自定义扩展开发工具和后台服务的插件。另外,青瓷引擎无需插件和客户端安装即可在浏览器下运行,甚至在平板和手机上亦能做开发工作。而在正式版中,更是新增了上百个示例工程,为开发者的学习保驾护航。青瓷引擎特色
1、上手容易,学习成本低引擎、编辑器、后台均基于JavaScript数百个工程示例Demo及完整游戏教程助力用户学习掌握。
2、开发效率高
重新定义了HTML5游戏的开发工作流,开发、调试尽在浏览器内。不断丰富的插件库,让游戏开发更加便捷、简单。
3、一站式集成工具套件
开发和整合了游戏中用到的各种工具,强调了各工具之间的无缝融合,大大提升了开发效率。
4、传播更广
游戏无需浏览器安装额外插件,适应性更广,更利于传播。
5、开源免费 便于扩展
MIT开源协议,面向组件式编程,支持组件热拔插,方便扩展维护。核心库及编辑器都是纯JavaScript,便于用户自行扩展修改。
6、可视化编辑 所见即所得
先进的UI界面布局规则,简单几步,无需编码即可适配各种分辨率。强大的可视化编辑功能,拖拖拽拽便可以实现很多复杂的功能。

功能介绍
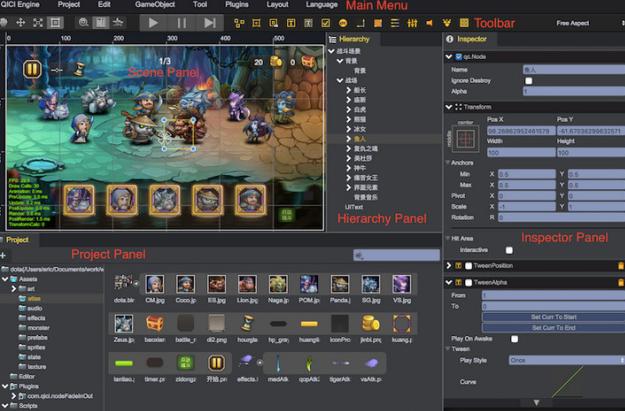
1、基于浏览器的编辑器2、所见即所得的实时调试功能
3、网络资源管理,支持预加载、动态加载
4、时间调度系统,可控制帧率,游戏速度等
5、自适应Web Audio和Audio Tag,适配性更高的声音管理功能
6、提供了表格、拉条、滚动视图等丰富的界面控件
7、提供了游戏与HTML元素混合处理模式
8、提供基于Rect Tranform的UI布局套件
9、支持WebFont和BitmapFont等字体系统
10、优化文字对视网膜设备的适配
11、整合图集打包,帧动画编辑功能
12、高性能骨骼动画渲染
13、支持多种Filter着色器渲染
14、支持Excel数据导入功能
15、支持Tilemap的地图导入,并优化刷新性能
16、强大的可视化Tween曲线动画编辑功能
17、编辑器菜单和属性面板支持可自定义扩展功能
18、可扩展插件功能,提供物理、锁屏、微信接口和服务端通讯等内置插件

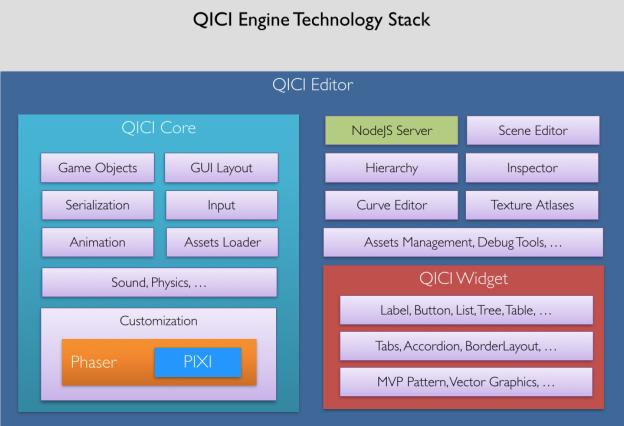
青瓷引擎技术堆栈
青瓷引擎由三部分组成:QICI Core、QICI Widget和QICI Editor1、QICI Core:一套JavaScript游戏引擎类库(qc-core.js),基于开源免费的Phaser游戏引擎。
2、QICI Widget:一套JavaScript图形组件库(qc-widget.js),为编辑器提供丰富强大的通用组件。
3、QICI Editor:一套基于浏览器的跨平台集成式游戏编辑器,包含基于Node.JS的后台服务。

QICI Core可用于编程方式开发HTML5游戏,无需QICI Editor的支持。但对于界面布局稍微有点复杂度的游戏,如果没有QICI Editor这样所见即所得的可视化开发工具,很难进行快速开发和维护,采用QICI Editor美术和策划甚至都可以参与帮助游戏界面的构建。QICI Widget主要内部使用,为QICI Editor提供基础通用组件支持。
QICI Core是基于JavaScript的游戏类库,QICI Widget是基于JavaScript的图形组件库,QICI Editor采用Node.JS进行资源文件IO处理,所以可以说青瓷引擎是全栈式的JavaScript游戏引擎。
更新日志
青瓷引擎(qici engine) v1.1.3更新日志(2016-06-06)编辑器布局及风格调整
WebGL 模式下,字体渲染方式优化
加入 Box2D/Root 组件,支持设置物理系统的根节点
支持编辑器中 TypeScript 脚本的显示
工程设置面板中加入清晰度设置
工程设置面板中画布大小设置方式优化
修正:在某些安卓设备上运行时白屏
修正:某些情况下英文排版异常
修正:发布到ios平台后游戏缩放错误
修正:保存插件时没有主动保存当前场景导致改动丢失
修正:某些情况下旧工程无法完全升级
修正:Box2D 中的浮点误差问题
修正:Arcade 物理中首帧时物体位置错误
V1.1.1更新日志(2016-5-2)
加入 TypeScript 支持
动作加入播放速度属性,并支持在动作管理器中调整动作播放速度
粒子系统加入粒子帧动画、颜色浮动、发射空间等支持
Box2D 插件增加 one-way platform 支持
Box2D 插件增加 Kinematic 类型
优化 Box2D 插件面板布局
支持通过取色器设置着色器的颜色属性
优化 Glow 着色器性能
动作编辑器的事件列表支持取得基类的方法
Sound.addMarker 接口调整,增加 volume 参数
编辑器的文件列表和插件列表始终显示滚动条
代码版本号支持默认值
优化 web 和 android 平台发布
修复:创建新工程时报错,提示 'open project failed'
修复:某些情况下发布到 web 和 android 平台时报错
修复:发布时编辑器会刷新
修复:错误日志输出格式异常,无法查看错误调用栈信息
修复:插件布局代码修改后,需要手动刷新页面才能生效
修复:RectTransform 面板中 hitArea 为 none 时报错
-
云听app怎么倍速播放 云听app如何倍速播放 21-07-12
 云听app怎么倍速播放 云听app如何倍速播放
云听app怎么倍速播放 云听app如何倍速播放云听是一款非常好用的音频比欧方软件,上面的功能还是比较齐全的,可以帮助用户享受到*佳的听觉感受,闭着眼睛就能够想象到画面,伴你入睡,陪你打发空闲的时间。很多人都很喜欢
-
洗牙会把牙齿的牙釉质洗掉吗? 21-09-19
 洗牙会把牙齿的牙釉质洗掉吗?
洗牙会把牙齿的牙釉质洗掉吗?支付宝庄园小课堂9月17日的问题是,洗牙会把牙齿的牙釉质洗掉吗?正确回答就可以领取180g饲料喂养小鸡哦。一起来看看吧。
-
翡翠严品怎么入驻商家 商家入驻方法介绍 21-07-12
 翡翠严品怎么入驻商家 商家入驻方法介绍
翡翠严品怎么入驻商家 商家入驻方法介绍1.打开软件,点击软件右下方【我的】功能按钮。 2.然后,找到如图所示位置的【商家入驻】功能。 3.最后,我们只需在该页面填写好资料,然后点击【保存并提交】按钮即可。 以上就是小
-
搜狗高速浏览器怎么使用网络收藏夹 21-09-19
 搜狗高速浏览器怎么使用网络收藏夹
搜狗高速浏览器怎么使用网络收藏夹现在很多人都在使用搜狗高速浏览器进行上网,该浏览器支持通过网络收藏夹来方便用户收藏喜欢的网址,下面小编就为你带来关于网络收藏夹使用教程。
-
战魂铭人薛定谔的猫怎么样 22-08-03
 战魂铭人薛定谔的猫怎么样
战魂铭人薛定谔的猫怎么样战魂铭人薛定谔的猫怎么样?很多玩家都非常关注个话题,这个道具是近期更新后的新装备,今天就为大家带来一篇关于这个方面的具体介绍, 通过下面的文章内容,我们来具体了解一下
-
云听app怎么倍速播放 云听app如何倍速播放 21-07-12
 云听app怎么倍速播放 云听app如何倍速播放
云听app怎么倍速播放 云听app如何倍速播放云听是一款非常好用的音频比欧方软件,上面的功能还是比较齐全的,可以帮助用户享受到*佳的听觉感受,闭着眼睛就能够想象到画面,伴你入睡,陪你打发空闲的时间。很多人都很喜欢
-
黎明觉醒斗牛士载具怎么获得 22-08-03
 黎明觉醒斗牛士载具怎么获得
黎明觉醒斗牛士载具怎么获得黎明觉醒斗牛士载具怎么获得?斗牛士载具是一款摩托车,摩托车的安全系数相比起其他载具来说是会低一点,但是速度很快,而且可以欣赏沿途的风景,也是一个不错的选择。那么黎明觉
-
黎明觉醒食谱配方大全 22-08-03
 黎明觉醒食谱配方大全
黎明觉醒食谱配方大全黎明觉醒食谱配方有哪些?游戏中设定了12项生存指标,玩家的角色会饿、会冷、会累,当发生这些状态的时候生命值就会减少,这个时候就需要使用食物来回复生命值,每一种食物都是有
-
来不及了快上车手游有几种对局模式 22-08-03
 来不及了快上车手游有几种对局模式
来不及了快上车手游有几种对局模式来不及了快上车手游是近期比较热门的手游了,很多玩家都非常喜欢这款游戏,这款游戏中有很多种对局模式,不少玩家都想对这个方面有一个具体的了解,今天就为大家带来关于这个方面
-
黎明觉醒宠物有哪些 22-08-03
 黎明觉醒宠物有哪些
黎明觉醒宠物有哪些黎明觉醒宠物有哪些?游戏中会有宠物系统,玩家可以养一只属于自己的宠物,这些宠物一般都是犬类,宠物不仅可以陪伴玩家一起冒险,各自还具备不同的作用。那么黎明觉醒宠物有哪些