
WebStorm功能简介
—支持AngularJS:智能提示AngularJS指令(包括自定义指令),controller和application names以及括号内的数据绑定—支持Spy-js:通过Spy-js用户可以看到触发代码执行的事件的完整列表,可帮助整理堆栈跟踪事件,并在源代码中突出显示
—支持多个插入符和选择:允许用户将插入符放到多个位置,在这些位置可以同时编辑代码,轻松地完成编辑和更换
—内置Grunt控制台:通过Grunt控制台可以列出并定义grunt任务的完整列表,双击可执行
—集成Bower:使用Bower包管理器,可以更简单方便的在IDE中搜索、安装和管理客户端库和框架
—JavaScript模块化:完善了对RequireJS和AMD的支持程度,基于requirejs.config实现了源码导航功能
—Live控制台:在控制台中的JavaScript和Node.js的调试工具窗口中允许执行命令和JavaScript代码
WebStorm 8 破解和汉化方法:
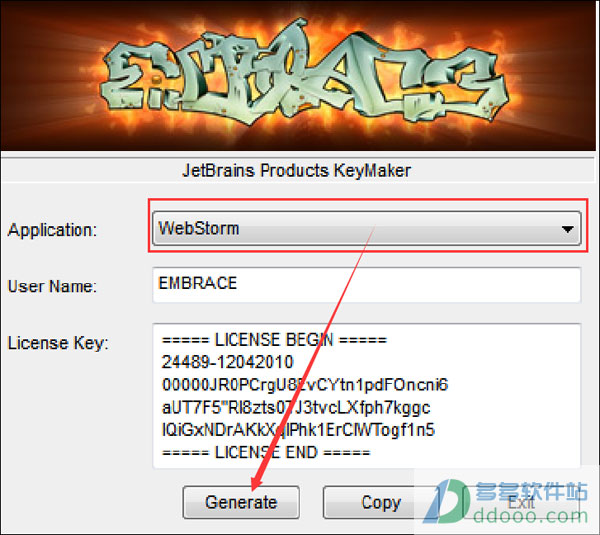
1、解压后运行“WebStorm 8.0.3.exe”进行原版安装。2,解压后keygen.exe注册机,在Application中选择WebStorm,在User Name填写任意字母,点击按钮Generate即可生成注册码Key,点击Copy复制注册码,如下图所示:

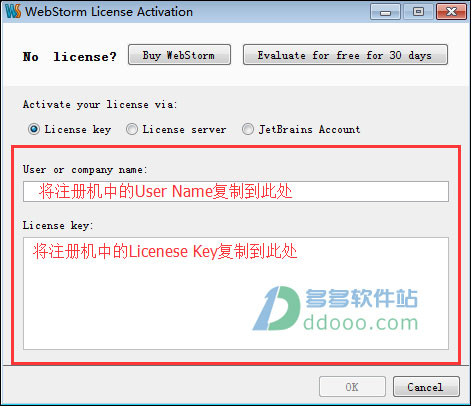
3、首次运行WebStorm 8会弹出注册界面,将WebStorm注册机的UserName和License Key的内容粘贴进去选择ok即可破解成功。如下图所示:

WebStorm 8汉化方法:
汉化文件是安装目录lib下的resources_en.jar,将解压包中resources_en.jar复制粘贴到此文件夹覆盖同名文件即可。如C:\Program Files\JetBrains\WebStorm 8.0.3\lib\resources_en.jar
WebStorm相较其他的IDE优势;
1智能的代码补全支持不同浏览器的提示,还包括所有用户自定义的函数(项目中),代码补全包含了所有流行的库,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2.代码格式化
代码不仅可以格式化,而且所有规则都可以自己来定义。
3.html提示
大家经常在js代码中编写html代码,一般来说十分痛苦,不过有了智能提示,就爽多了。而且html里面还能有js提示。
4.联想查询
只需要按着Ctrl键点击函数或者变量等,就能直接跳转到定义;可以全项目查找函数或者变量,还可以查找使用并高亮
5.代码重构
这个操作有些像Resharper,熟悉Resharper的用户应该上手很快,支持的有重命名、提取变量/函数、内联变量/函数、移动/复制、安全删除等等。
6.代码检查和快速修复
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。代码调试
支持代码调试,界面和IDEA相似,非常方便。
7.代码结构浏览
可以快速找到代码中的错误或者需要优化的地方,并给出修改意见,快速修复。
8.代码折叠
功能虽小,不过胜在方便高效。
9.包裹或者去掉外围代码
自动提示包裹或者去掉外围代码,一键搞定。
配置和使用:
1.主题,把下载好的主题包放在C:\Users\jikey(用户名)\.WebIde10\config\colors目录下,然后重启webstorm,settings –> colors & fonts –>scheme name中选择主题名。如果出现特别长代码对齐白线,在Editor –> Appearance –> Show vertical indent guides 前面的勾去掉即可。2.添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,对它单击右键Download and install,然后重启IDE就可以了。
3.除了webstorm之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有webstorm的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->In method declaration : End of line.
4.zencoding默认的快捷键是Tab,如果你需要修改zencoding快捷键的话:File -> Setting -> Live Templates 。
5.在开发js时发现,需要ctrl + return 才能选提示候选项,又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:’Smart’ 改为 Always
6.注意的地方是:Webstorm的调试不支持中文路径中文文件名。
下面是Webstorm的一些常用快捷键:
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
-
镇魂街武神躯寄灵人哪个厉害?最强寄灵人排行榜 21-09-19
 镇魂街武神躯寄灵人哪个厉害?最强寄灵人排行榜
镇魂街武神躯寄灵人哪个厉害?最强寄灵人排行榜镇魂街武神躯寄灵人哪个厉害?很多玩家在寻找排行榜,现在小编给大家说下最强寄灵人排行榜攻略。
-
拼多多800最后一个0.01怎么完成?拼多多800元需要多少人助力? 21-09-18
 拼多多800最后一个0.01怎么完成?拼多多800元需要多少人助力?
拼多多800最后一个0.01怎么完成?拼多多800元需要多少人助力?拼多多现金的玩法大家是不是很熟知了,身边也有不少的人提现成功了,但也有不少卡在了最后的0.01,那这个最后一个0.01需要多少人助力完成呢?能不能提现成功呢?下面就和小编一起来
-
来不及了快上车手游钻石怎么获得 22-08-03
 来不及了快上车手游钻石怎么获得
来不及了快上车手游钻石怎么获得来不及了快上车手游钻石怎么获得?钻石是游戏中非常重要的道具,可以用来加速我们车辆和角色升级等操作,不少玩家都想知道该通过什么方式来获得钻石,今天就为大家带来关于这个方
-
战魂铭人薛定谔的猫怎么样 22-08-03
 战魂铭人薛定谔的猫怎么样
战魂铭人薛定谔的猫怎么样战魂铭人薛定谔的猫怎么样?很多玩家都非常关注个话题,这个道具是近期更新后的新装备,今天就为大家带来一篇关于这个方面的具体介绍, 通过下面的文章内容,我们来具体了解一下
-
战魂铭人风火轮怎么获得 22-08-03
 战魂铭人风火轮怎么获得
战魂铭人风火轮怎么获得战魂铭人近期更新了很多的装备,很多玩家都非常喜欢这款游戏,近日不少玩家都在讨论风火轮这个装备,很多玩家都想知道该通过什么方式来获得这个装备,今天就为大家带来关于这个方
-
得物怎么看是不是个人卖家 得物个人卖家发货靠谱吗 21-09-19
 得物怎么看是不是个人卖家 得物个人卖家发货靠谱吗
得物怎么看是不是个人卖家 得物个人卖家发货靠谱吗得物上不仅有商家入驻,还有很多个人卖家入驻。而对于买家来说,比较关心买东西的店家是商家还是个人卖家。那么怎么看是不是个人卖家呢?下面一起来看看吧!
-
摩尔庄园手游屏幕聊天栏在哪儿 摩尔庄园手游屏幕怎么放大 21-09-18
 摩尔庄园手游屏幕聊天栏在哪儿 摩尔庄园手游屏幕怎么放大
摩尔庄园手游屏幕聊天栏在哪儿 摩尔庄园手游屏幕怎么放大在摩尔庄园手游中玩家们可以在聊天栏和朋友交流,不过在聊天的过程中,有些玩家们发现摩尔庄园手游聊天栏并不是那么好找,有时甚至会消失,那么这是怎么回事呢?如何调出聊天栏呢
-
黎明觉醒浪潮载具怎么获得 22-08-03
 黎明觉醒浪潮载具怎么获得
黎明觉醒浪潮载具怎么获得黎明觉醒浪潮载具怎么获得?浪潮是一款颜值较高的轿车载具,载具是十分方便的,玩家如果有需要可以随时召唤,不需要的话还可以随时收起来。那么黎明觉醒中浪潮载具的获得方法是什
-
来不及了快上车手游怎么选择模式 22-08-03
 来不及了快上车手游怎么选择模式
来不及了快上车手游怎么选择模式来不及了快上车手游怎么选择对局模式?这款游戏已经在9月下旬开始公测了,很多玩家都非常喜欢这款游戏,近期对于这款游戏比较热门的话题就是该如何更换游戏的模式,这款游戏有很
-
天涯明月刀手游许愿树玩法攻略 22-08-03
 天涯明月刀手游许愿树玩法攻略
天涯明月刀手游许愿树玩法攻略天涯明月刀手游许愿树怎么玩?在游戏中有许愿树的玩法,玩家可以通过许愿树获得丰厚的奖励,其中许愿树分为帮派许愿树和风水许愿树,这两种许愿树还是有一定的区别的,那么这个玩