layui定义为“经典模块化”,并非是自吹她自身有多优秀,而是绕开JS社区的喧嚣,以最简单的方式去诠释高效。她的所谓经典,是在于对返璞归真的执念,她以当前浏览器普通认可的方式去组织模块。我们认为,这恰是符合当下国内绝大多数程序员从旧时代过度到未来新标准的最佳指引。

基本介绍
2016年10月,名不见经传的layui凭借layer多年来积累下来的人气获得了一定关注,从1.0.0的首个版本发布至今,已经满月,layui已进行了三次中小规模的迭代。它并没有迎合当下那些炙手可热的前端主流,有意或无意地避开了React/Vue等风向,专注于原生态的开发模式,试图成为国内更容易入门和使用的前端UI解决方案。正是因为这样的追求,我们无惧险阻、无畏任何挑战。layui下一个大版本已经进入了开发日程,它将弥补当前版本存在的诸多缺陷,有可能直接跳跃到 2.0,你尽管放心地期待,它基本无缝兼容1.x。软件特色
一、返璞归真前端社区正在变得日渐喧嚣,我们似乎很难停下追逐的脚步。而Layui偏偏回望当初,奔赴在返璞归真的漫漫征途,自信并勇敢着,追寻于原生态的书写指令,试图以最简单的方式诠释高效。
二、双面体验
拥有双面的不仅是人生,还有Layui。一面极简,一面丰盈。极简是视觉所见的外在,是开发所念的简易。丰盈是倾情雕琢的内在,是信手拈来的承诺。一切本应如此,简而全,双重体验。
三、星辰大海
如果眼下还是一团零星之火,那运筹帷幄之后,迎面东风,就是一场烈焰燎原吧,那必定会是一番尽情的燃烧。待,秋风萧瑟时,散作满天星辰,你看那海天相接,正是Layui不灭的执念。
layui快速上手指南
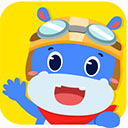
获得layui后,将其完整地部署到你的项目目录(或静态资源服务器),你只需要引入下述两个文件:
没错,不用去管其它任何文件。因为他们(比如各模块)都是在最终使用的时候才会自动加载。这是一个基本的入门页面:

1、规范化的用法(推荐)
如果你想快速使用Layui的组件,你还是跟平时一样script标签引入你的js文件,然后在你的js文件中使用layui的组件。但我们更推荐你遵循Layui的模块规范,建立一个自己的模块作为入口:

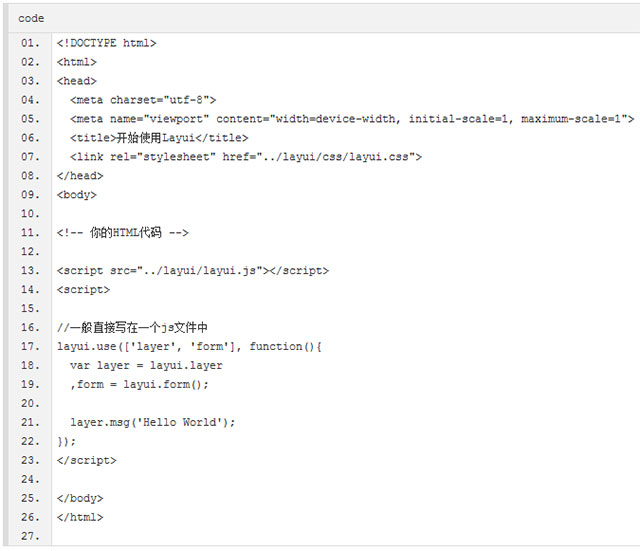
上述的 index 即为你 /res/js/modules/ 目录下的 index.js,它的内容应该如下:

2、简单粗暴用法
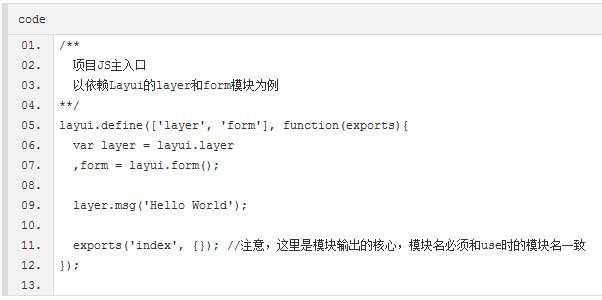
如果你觉得Layui的模块化还是有点啰嗦,木有关系的亲。Layui考虑到了像你一样的猿群,我们将layui.js及所有模块单独打包合并成了一个完整的js文件,用的时候直接引入这一个文件即可。当你采用这样的方式,你将不用通过layui.use加载模块,你只需要直接用,譬如:

但你必须知道,这种使用方式,意味着Layui的模块化已经失去了它的意义。但不可否认,它比什么都来的简单。
好了,不管你采用什么样的方式,从现在开始,尽情地使用Layui吧!但愿这是一段美妙的旅程。
更新日志
layui v2.5.6更新日志(2020-4-24)1.layDate 日期时间选择器
- 日期时间选择器改为只能点确定关闭(以便选择时间)
- 修复选择了当月的最后一天(比如29/31),再切换年月出现日期值超出的bug
- 修复ready回调返回的月份值没有加1的问题
2.Table 表格
- 修复Java端的异步接口未指定json类型,前端无法获取到数据的问题
- 修复字符型数字排序异常的bug
- 修复如果数字为0,单元格未显示0的bug
- 修复勾选行,再删除行后,仍然可以获取该选中行数据的bug
3.其它
- 修复 Upload模块 正常返回了JSON,仍然抛出提示“请对上传接口返回有效JSON”的bug
- 修复 富文本上传图片异常的BUG
- 修复 layui.sort(obj, key, desc) 方法对字符型数字排序异常的bug
v1.0.4更新日志(2016-11-20)
* Tab选项卡新增用于添加Tab选项的接口:element.tabAdd(filter, options);
* Tab选项卡新增用于外部删除Tab选项的接口:element.tabDelete(filter, index);
* Tab选项卡新增用于动态切换的接口:element.tabChange(filter, index);
* 表单组select、checkbox、radio等新增 disabled 属性的禁用支持
* 修复水平导航二级菜单在ie8下无法使用的bug
* 修复layPage分页在ie8的样式兼容问题
* 修复Form表单组radio框使用name="a[b]"、name="a.b"这种格式出现报错的bug
* 修复在使用了element.init()后,Tab选项卡的相关事件出现多次执行的bug
* 修复在使用了element.init()后,面包屑重复插入了分隔符的bug
* checkbox框样式调整,勾选图标放在左侧
* 导航菜单在ie10以下浏览器开启了hover效果
-
360儿童卫士怎么设置闹钟 360儿童卫士设置闹钟的教程方法 21-07-12
 360儿童卫士怎么设置闹钟 360儿童卫士设置闹钟的教程方法
360儿童卫士怎么设置闹钟 360儿童卫士设置闹钟的教程方法我们首先从手机里面找到“360儿童卫士”APP ,然后我们点击进入“360儿童卫士”APP 我们点击进入“360儿童卫士”APP之后打开的主页是首页,我们点击“我的”然后进入下一步 我们点击“我
-
喜鹊儿app怎么选课 喜鹊儿app选课的方法教程详解 21-07-12
 喜鹊儿app怎么选课 喜鹊儿app选课的方法教程详解
喜鹊儿app怎么选课 喜鹊儿app选课的方法教程详解打开喜鹊儿 点击“全部服务” 点击“正选” 找到你要的范围 如果要退选,返回页面找到正选结果
-
黎明觉醒希望信使称号怎么获得 22-08-03
 黎明觉醒希望信使称号怎么获得
黎明觉醒希望信使称号怎么获得黎明觉醒希望信使称号怎么获得?在游戏中会有各种各样的称号,希望信使称号是黎明觉醒曙光测试的一个福利,玩家只要获得内测凭证就可以获得这个称号。那么黎明觉醒中希望信使称号
-
黎明觉醒载具有哪些 22-08-03
 黎明觉醒载具有哪些
黎明觉醒载具有哪些黎明觉醒载具有哪些?载具在游戏中可以当做玩家的代步攻击,也可以当做掩体来使用,载具的作用主要是根据载具的类型来决定的。那么黎明觉醒中载具的种类有哪些呢?还有很多小伙伴
-
黎明觉醒25级副本怎么过 22-08-03
 黎明觉醒25级副本怎么过
黎明觉醒25级副本怎么过黎明觉醒25级副本怎么过?随着主线剧情的推进,会解锁更多的玩法,其中副本玩法是获得资源的主要玩法,每一级都有相对应的副本可以打。那么黎明觉醒25级的副本怎么过呢?还有很多
-
炉石传说贫瘠之地的锤炼萨满新卡大地亡魂一览 21-09-19
 炉石传说贫瘠之地的锤炼萨满新卡大地亡魂一览
炉石传说贫瘠之地的锤炼萨满新卡大地亡魂一览炉石传说新版本贫瘠之地的锤炼即将上线,官方也公布了新版本中的一些新卡牌,这些卡牌或许会给天梯冒险注入新的活力与新的对局。下面小编就来介绍一下贫瘠之地的锤炼萨满新卡大地亡魂的效果
-
来不及了快上车手游怎么更换战车 22-08-03
 来不及了快上车手游怎么更换战车
来不及了快上车手游怎么更换战车来不及了快上车手游怎么更换战车?很多玩家都非常喜欢这款十分魔幻的手游,近期不少玩家都在讨论,该如何更换战车,今天就为大家带来一篇关于这个方面的具体资料,通过下面的文章
-
不朽之旅学士之后转职路线是什么 22-08-03
 不朽之旅学士之后转职路线是什么
不朽之旅学士之后转职路线是什么不朽之旅学士之后转职路线是什么?这是近期很多玩家都在讨论的焦点话题,不少玩家都想知道学士之后的转职录像是怎么样的,今天就为大家带来关于这个方面的具体资料,通过下面的文
-
黎明觉醒传送门如何解锁 22-08-03
 黎明觉醒传送门如何解锁
黎明觉醒传送门如何解锁黎明觉醒传送门如何解锁?黎明觉醒的地图是很大的,在地图上分分布了很多个传送点,玩家可以通过传送点直接到达想要去的地方,但是有些传送点是需要解锁之后才可以使用的。那么黎
-
黎明觉醒消音器怎么得 22-08-03
 黎明觉醒消音器怎么得
黎明觉醒消音器怎么得黎明觉醒消音器怎么得?消音器在游戏中的作用还是很大的,消音器是枪械的一个配件,枪械在装备消音器之后可以减小开火的声音,在偷袭埋伏的时候可以使用,不会轻易地惊动敌人。那