
基本介绍
Firebug Lite是火狐浏览器中著名的开发者工具firebug插件移植到Chrome中的插件,在Chrome中安装了Firebug Lite插件以后,开发人员可以像在火狐浏览器中使用firebug一样熟悉的方式来调试网页内容,其包含了基本的HTML、CSS以及Javascript的调试功能,用于帮助网页前端开发工程师快速地调试网页,以便及时地找到网页中的BUG并及时修复,给网页开发者提供了很大的便利。firebug chrome安装和使用方法
1、下载解压,得到extension_1_4_0_11967.crx文件;
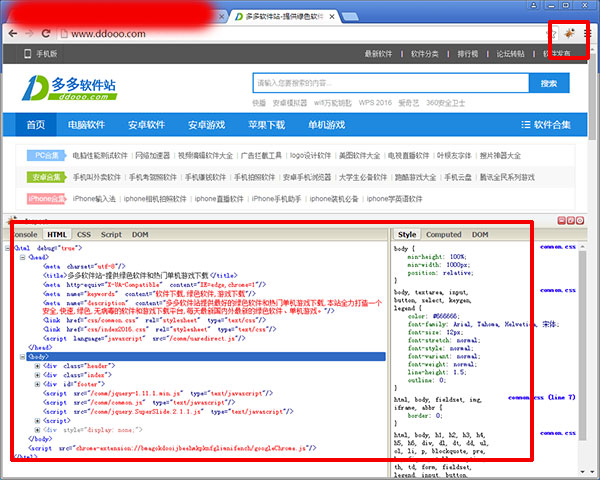
2、打开google chrome浏览器,点击扩形程序,直接将文件拖放到这里,开始安装;

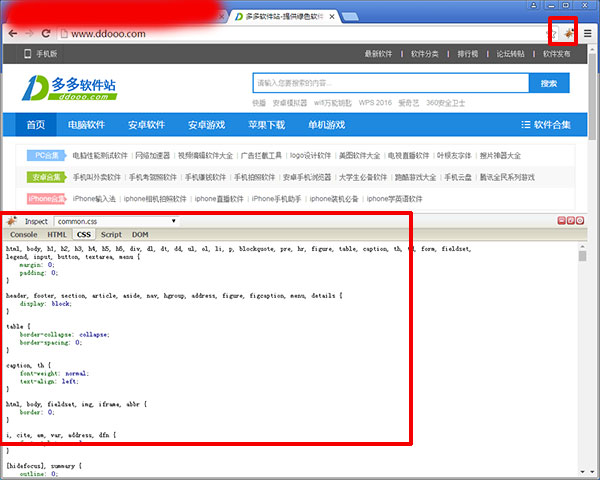
3、安装好插件后,使用Chrome打开需要进行调试的网页,然后点击Chrome右上角的Firebug Lite插件按钮,在Chrome浏览器的底部就会打开Firebug Lite的网页调试界面:

4、点击HTML标签,就可以打开Firebug Lite中对HTML的调试界面,在该页面中用户可以选择相应的DOM树进行查看和修改,用户选中一个DOM树的时候,在调试界面的右侧会相应地显示出CSS的样式,便于用户观察和调试:
5、点击firebug chrome中的CSS标签也可以对网页中的CSS进行进行查看和更改:
6、点击firebug chrome中的script标签页,就可以查看出当前页面中正在运行的Javascript的详细信息,但是在这个界面中只能查看不能修改:
7、点击firebug chrome插件中的DOM标签页,可以查看到当前网页中的DOM元素以及对应的详细信息,用户可以根据这些提示来更加方便地编写网页代码:

注意事项
1.firebug lite是一款Firefox浏览器中的firebug插件的轻量级实现,其中包含的功能并非Firebug中所有的功能。2.Firebug Lite提供的是一种类似于firebug插件的调试网页的方式,用户仍然可以使用F12启动Chrome自带的开发者工具进行调试和开发。
3.在安装Firebug Lite以后,用户需要打开一个新的网页才能开启Firebug Lite的调试功能(你也可以理解为安装完成后要重新启动一下)。
-
搜书大师如何导入第三方书源 导入第三方书源的方法教程 21-07-12
 搜书大师如何导入第三方书源 导入第三方书源的方法教程
搜书大师如何导入第三方书源 导入第三方书源的方法教程1.在手机上打开搜书大师APP,在书架界面点击“+”号图标,如图。 2.点击加号图标后进入文件选择界面,在文件界面点击左上角“文件夹”,如图。 3.点击文件夹后弹出存储目标选择,选择
-
金铲铲之战名字怎么改 金铲铲之战名字空白格怎么打 21-09-19
 金铲铲之战名字怎么改 金铲铲之战名字空白格怎么打
金铲铲之战名字怎么改 金铲铲之战名字空白格怎么打在金灿灿之战手游中,玩家们可以更改自己的名字,另外不仅如此还可以卡bug将名字改成空白的,或者使用空白格就可以使用重复的名字了。那么怎么改名字呢?一起来看看吧!
-
忘川风华录镜渊怎么玩?忘川风华录镜渊攻略 21-09-19
 忘川风华录镜渊怎么玩?忘川风华录镜渊攻略
忘川风华录镜渊怎么玩?忘川风华录镜渊攻略忘川风华录镜渊怎么玩?相信有的朋友还不知道,下面就和小编一起来看看吧。
-
黎明觉醒金矿怎么得 22-08-03
 黎明觉醒金矿怎么得
黎明觉醒金矿怎么得黎明觉醒金矿怎么得?游戏中的主要货币就是钻石、金币、银币,采集金矿不仅可以获得各种矿石资源也可以获得金币。那么黎明觉醒金矿的获取方法是什么呢?还有很多小伙伴们不知道,
-
为什么蓝基因用不了?蓝基因崩了怎么办? 22-08-02
 为什么蓝基因用不了?蓝基因崩了怎么办?
为什么蓝基因用不了?蓝基因崩了怎么办?蓝基因对于医学生们来说想必应该不陌生吧!不少小伙伴们都会使用这款app刷题备考,不过最近在使用蓝基因app的时候大家发现这款软件崩溃了!那么这是怎么回事呢?来看看吧! 为什么
-
不朽之旅学士之后转职路线是什么 22-08-03
 不朽之旅学士之后转职路线是什么
不朽之旅学士之后转职路线是什么不朽之旅学士之后转职路线是什么?这是近期很多玩家都在讨论的焦点话题,不少玩家都想知道学士之后的转职录像是怎么样的,今天就为大家带来关于这个方面的具体资料,通过下面的文
-
来不及了快上车手游钻石怎么获得 22-08-03
 来不及了快上车手游钻石怎么获得
来不及了快上车手游钻石怎么获得来不及了快上车手游钻石怎么获得?钻石是游戏中非常重要的道具,可以用来加速我们车辆和角色升级等操作,不少玩家都想知道该通过什么方式来获得钻石,今天就为大家带来关于这个方
-
IE浏览器打不开网页有什么解决的方法? 21-07-12
 IE浏览器打不开网页有什么解决的方法?
IE浏览器打不开网页有什么解决的方法?IE浏览器是Windows电脑自带的浏览器,兼容性强,受到很多用户的喜欢,但是在使用的过程中难免会出现一些问题,比如就有用户发现自己的IE浏览器打不开网页了,这该如何解决?下面就让小编来给大家分析分析吧。
-
战魂铭人风火轮怎么样 22-08-03
 战魂铭人风火轮怎么样
战魂铭人风火轮怎么样风火轮是近期战魂铭人游戏版本更新后的一个新装备,很多玩家都非常关注这个装备,今天就为大家带来关于这个装备的具体介绍,通过下面的文章内容,我们来具体了解一下风火轮的功能
-
弹窗3在京外怎么解除?弹窗3在京外怎么申请绿码? 22-08-02
 弹窗3在京外怎么解除?弹窗3在京外怎么申请绿码?
弹窗3在京外怎么解除?弹窗3在京外怎么申请绿码?现在疫情当下北京实行弹窗设置,只要几天不做核酸的话北京健康码就会出现弹窗3的提示,那健康宝弹窗3不在北京怎么解决呢?健康宝弹窗3必须进京怎么办呢?下面就和小编一起来看看健























